前回、Floorpを中途半端にレビューしましたが、色々と不足している部分があったので、今回は1週間Floorp縛りを実施して、最終的にどんな感じになったかをレビューしていきます。
今回、ChromeからFloorpに1週間乗り換えましたが、FloorpがFirefox系のブラウザなので、Firefox慣れしていない私は乗り換え難易度が高かったです。Firefox系のブラウザを使用していてFloorpに乗り換えるという点であれば問題なく乗り換えができると思います。
前提条件
今回の1週間Floorp縛りでは、以下の条件でFloorpを使用します。
- プライベートで使用するPCのブラウザをすべてFloorpにする
- 初めはデフォルトの状態で使用し、必要ない機能だと思ったものは無効化または変更する
結論
今回も結論を先に持ってきます。
1週間Floorp縛りで生活しましたが、Chromeはすごい。という結論に至りました。
正しく言うと、Floorpでもある程度好みにカスタマイズすれば使える。
ただ、Chromeはデフォルトの状態で必要十分だった。
と結論づけました。
Floorpの良い点
Chromeよりもデフォルトでカスタマイズがしやすいようになっている点ですかね。
デフォルトでメニューバーや細かい挙動の設定はChromeとは比にならないくらいカスタマイズできます。
この恩恵を受ける方はかなりいるのではないでしょうか。
本当に申し訳ないのですが、私はこの恩恵を100%受けることができませんでした。
ブラウザのカスタマイズ。。。とても難しかったです。
(技術的に難しいというよりは、何をカスタマイズしよう?という部分が・・・)
Floorpでほしい機能
これは純粋に欲しい機能ですが、Vivaldiのようなマウスジェスチャーを標準で搭載してほしいです。
また、機能の一覧や設定可能な項目の一覧へ飛べるリンクがあると何が実現できるのか?がイメージしやすくてよいと思いました。
Floorpで試してみた部分
Twitterでご指摘があったので、色々と使ってみました。
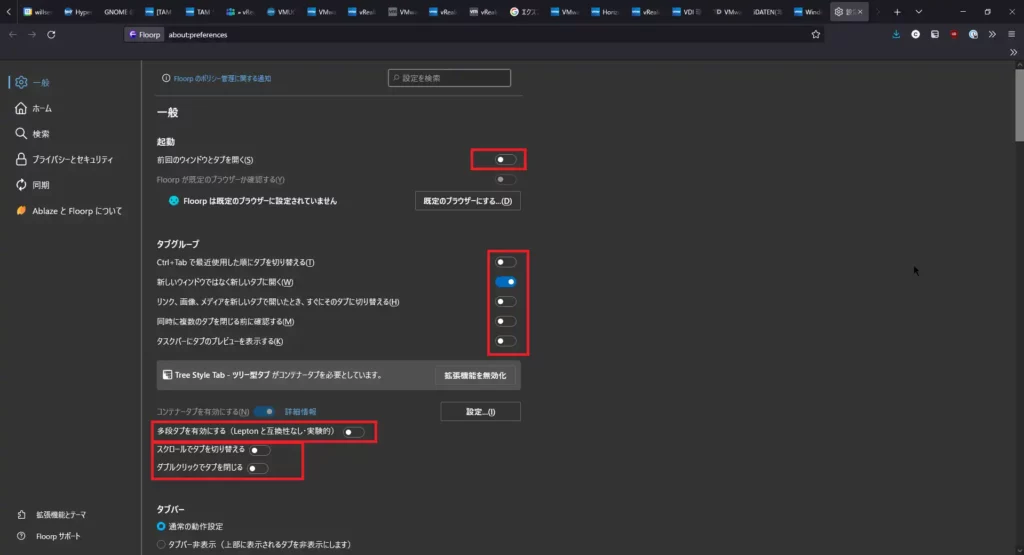
- 多段タブ
ブラウザのタブを複数段に表示できるようになります。
便利かなーと思ったのですが、タブを大量に開くと、段になった分だけ画面が小さくなる+最小化・縮小・閉じるボタンが縦長になるので、自分には合いませんでした。
- 垂直タブ
垂直タブもインストール直後には有効化していましたが、こちらも表示範囲が狭くなる点が微妙で、マウスカーソルが合っている場合にのみ展開されるようにして使用していました。
最終的にどんな形で使用しているか
1週間使ったので、最終的にFloorpがどのようにカスタマイズされたかを公開しておきます。

これについては、最終的に不要と判断して現時点は使っていません。

デフォルトのパラメータをとっていないので、どこを変更したか詳細に覚えていませんが、主にいじってそうな部分はこんな感じです。

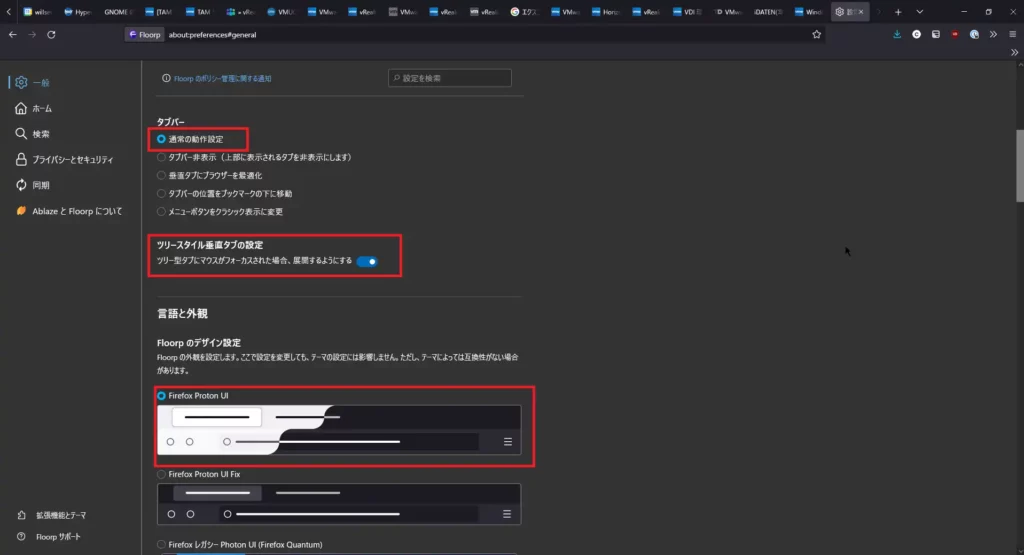
タブバーの挙動については、色々と試しましたが、結局のところ通常の設定の挙動にしています。
外観については、スクショの取得時にはFirefox Proton UIを使用していましたが、現時点だとFirefoxレガシー Photon UIに設定しています。

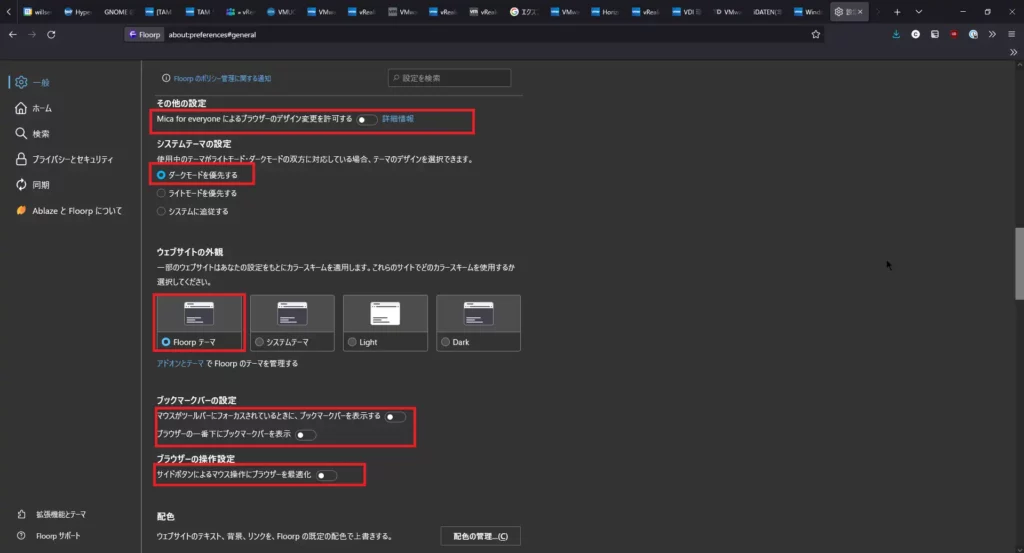
システムのテーマについては、Windowsがダークモードのため、ダークモードで使用しています。
ウェブサイトの外観については、デフォルトの設定にしていました。
ブックマークバーについては、常時表示と上段表示にしています。

フォントについては、Windowsなのでメイリオを使用しています。

Floorpの更新については、デフォルトで自動的にインストールにしています。
ただ、10.2だとアップデーターが組み込まれていない?らしいので手動で上げる必要があるとのことらしいですが。(詳細不明)
バージョンの制御については、FloorpというかFirefoxが微妙なので仕方がないです。
個人的にActive DirectoryのGPOテンプレートとか用意してもらったほうが管理がしやすくてとても便利だと思います。(使う人いるかはわからない)

ここら辺については、設定すると何が変化するかわかりませんでした。

ホーム設定は、Chrome時代の設定を引き継いで設定しています。
Floorp Homeコンテンツについては、設定を最低限にしています。

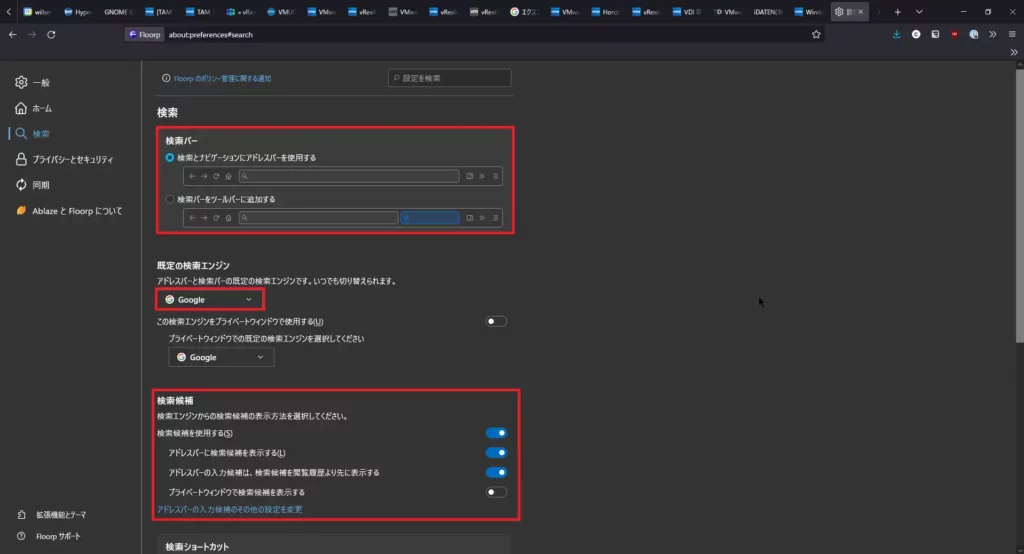
検索設定では、検索バーはデフォルトのままにしています。
また、検索エンジンはGoogleにしています。

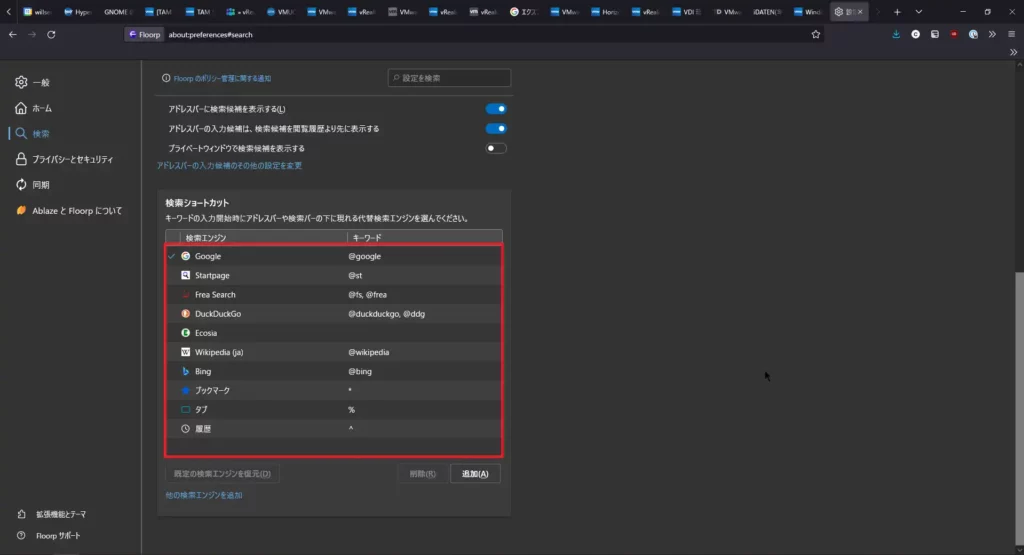
検索ショートカットについては、Googleのみ有効化しています。
ただ、ここについては、デフォルトがGoogleのため、すべて設定の設定を外してもよいと思いました。

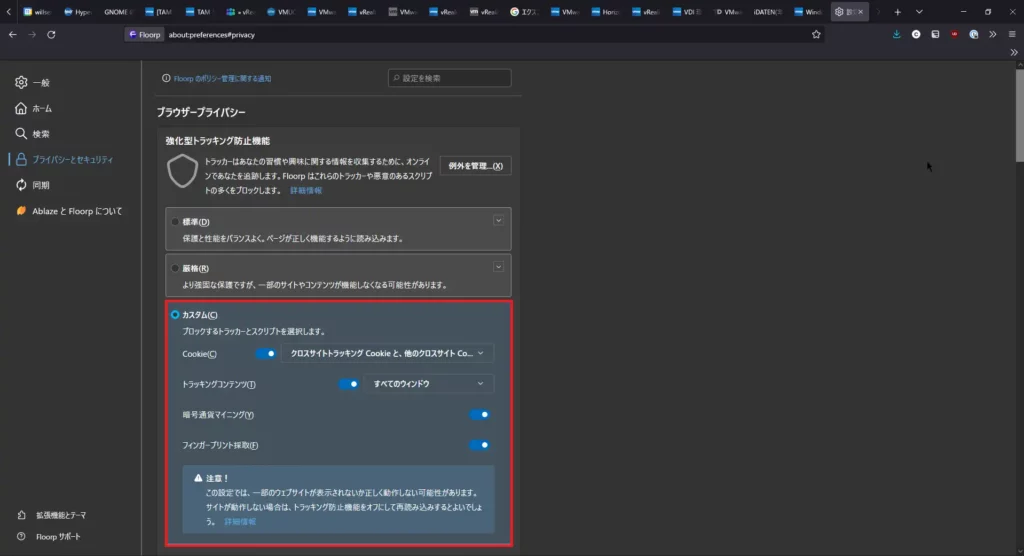
ブラウザプライバシーについては、特に変更を加えていない気がします。

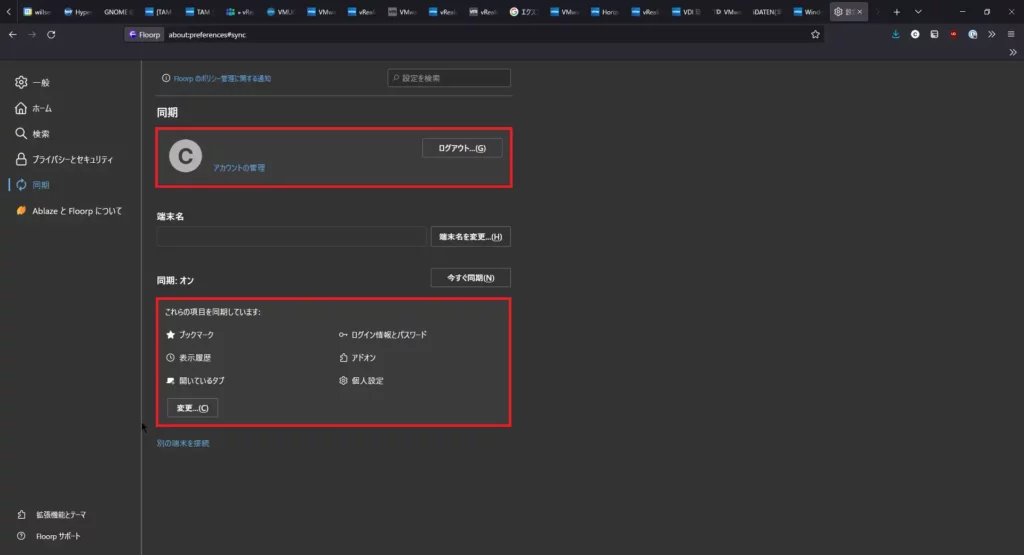
同期については、他の端末でも作業が引き継げるので、ブックマークや開いているタブなどを同期しています。これは便利。

拡張機能については、1Passwordだけ追加しています。
これが無いとサイトにログインできないので。

テーマについては、Darkを使用してます。
ここについてもカスタマイズが可能なため、個人の好みに合わせられる位と思います。
これ以外にも少し変更を加えていて、現在は、アドレスバーの左右のスペースを消して空白が無いように設定しています。
また、スクショでは拡張機能アイコンを表示させていますが、現在はuBlockの拡張機能と1Passwordの拡張機能、ツリー型タブの表示するボタンのみ表示にしています。
まとめ
Floorpを1週間使いましたが、カスタマイズや使い勝手というのは非常に難しいものであると再認識しました。それと同時に、このブラウザはカスタマイズはできるものの、自分の色や自分のカスタマイズしたい方向性を明確に持っていないと完全に扱えないんじゃないか?とも思いました。
Firefoxベースということで、最初はかなり戸惑いと思うように設定ができな部分でストレスを感じましたが、最終的にはストレスなくブラウジングができるようになったので、1週間使えばある程度操作や設定も落ち着くんだなーと思いました。
私のような不束者ですが、Floorpのようなブラウザに出会えたことに感謝いたします。
開発者の方には今後益々のご活躍をお祈り申し上げます。
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。
willserverのnoteも開設したのでフォローお願いします。




コメント