今回は、セルフホスティング型のRSSをセットアップして、使用感を確かめてみたいと思います。
RSSやフィードリーダは、近年絶滅危惧種になっており、いい感じのRSSリーダがなくなってきています。RSSリーダーがあると、ブログの更新などがあった場合も漏れなくチェックすることができるので、自分なりにかなり便利かなーと思っています。
特にCVEなどの脆弱性が製品にあった場合、経過をRSSで辿るなどの用途でよく使用します。
自分はSlackのRSSリーダーを通知用として入れて、別途RSSリーダーで内容をチェックするような体制にしているので、セルフホスティング型のRSSリーダーは採用の有力候補になりえます。
期待する目標
本手順で期待する目標は以下の通りです。
- FreshRSSをDockerでクイックセットアップができる
- FreshRSSを触ることができる
- FreshRSSでRSSを購読することができる
前提条件
本手順で使用する環境は以下の通りです。
- OS : Ubuntu Server 22.04
- CPU : 2vCPU
- MEM : 4GB
- DISK : 60GB
本手順で使用する環境はお試し環境のため、Dockerさえ動けばどのような環境でも問題はなさそうです。
FreshRSS デプロイ
Ubuntu Server 22.04のターミナルまたはSSHを行い、以下のコマンドを使用してDockerをインストールしていきます。
willserver@dev-rss:~$ sudo apt install docker-composeDockerのインストールが完了したら、以下のコマンドをでクイックセットアップを行います。
willserver@dev-rss:~$ sudo docker run -d --restart unless-stopped --log-opt max-size=10m \
-p 8080:80 \
-e TZ=Europe/Paris \
-e 'CRON_MIN=1,31' \
-v freshrss_data:/var/www/FreshRSS/data \
-v freshrss_extensions:/var/www/FreshRSS/extensions \
--name freshrss \
freshrss/freshrssコマンドを実行すると、必要なファイルが自動的にダウンロードされ、FreshRSSのコンテナが起動します。
以上で、FreshRSSのデプロイは完了です。
FreshRSSの初期セットアップ
Dockerでクイックセットアップが完了したら、以下のURLにアクセスしFreshRSSの初期セットアップを行っていきます。
URL : http://<FreshRSSのIP or FQDN>:8080

[インストール ・FreshRSS : ステップ1]より、FreshRSSで使用する言語を選択します。
今回は、日本語を使用するため、[日本語]を選択し、[保存]を押下します。

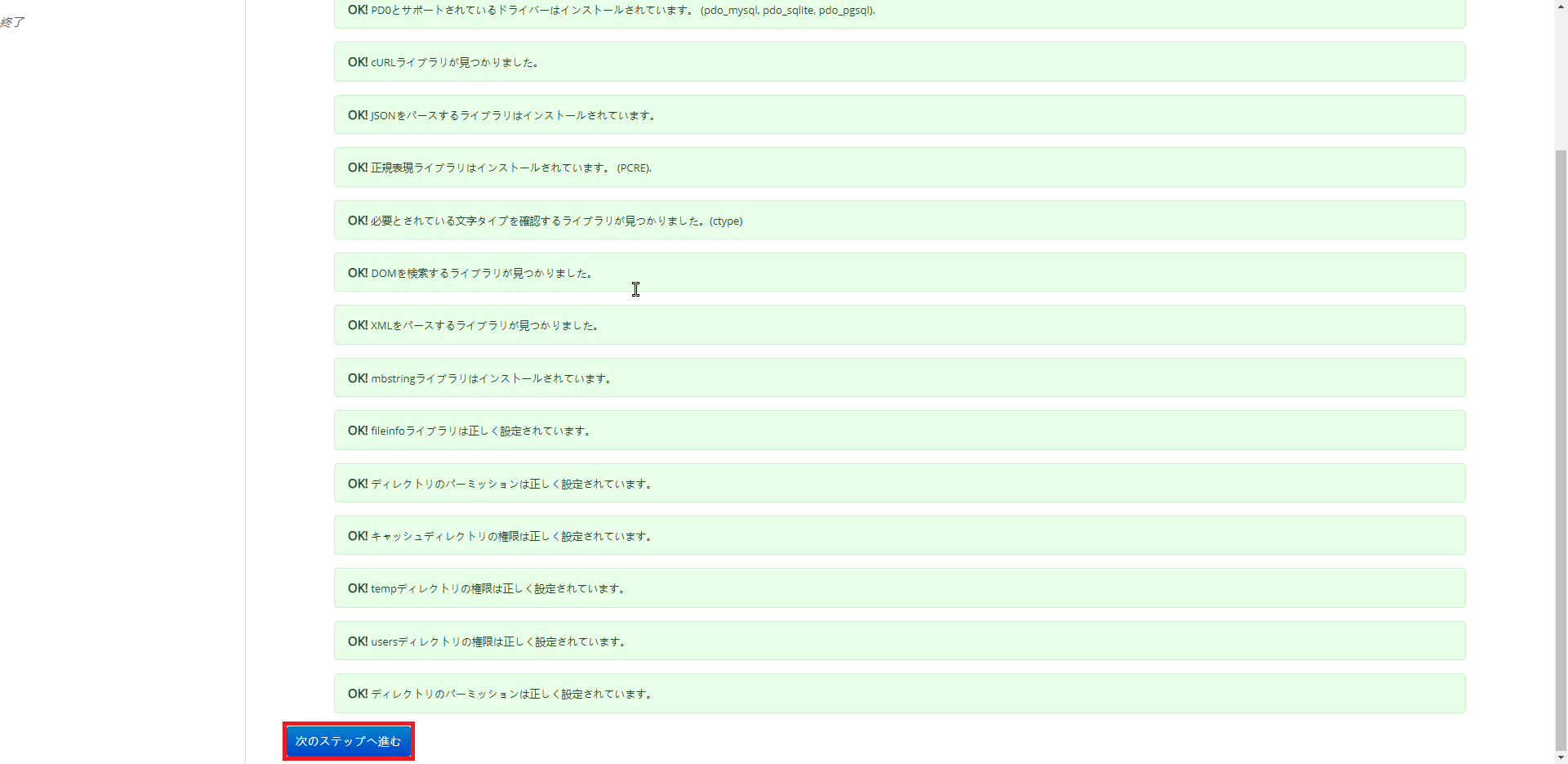
[インストール・FreshRSS : ステップ2]より、すべての設定が[OK]となっていることを確認し、[次のステップへ進む]を押下します。

[インストール・FreshRSS : ステップ3]より、データベースの設定を行います。
データベースの型は[SQLite]を選択し、[保存]を押下します。

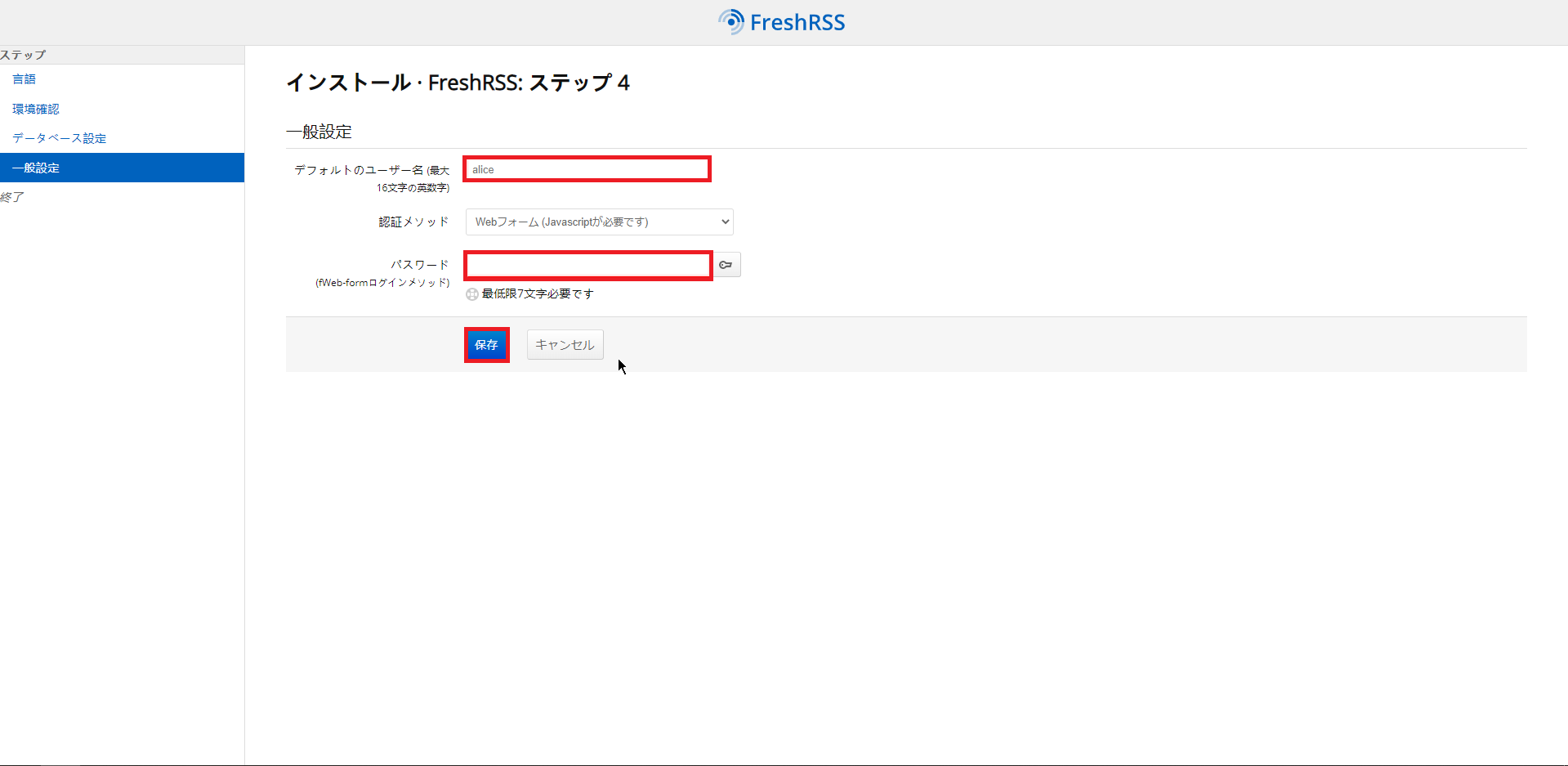
[インストール・FreshRSS : ステップ4]より、以下の設定を行います。
- デフォルトのユーザ名 : デフォルトで作成されるユーザ名を入力
- 認証メソッド : Webフォーム
- パスワード : デフォルトユーザのパスワードを入力
設定が完了したら、[保存]を押下します。

[インストール・FreshRSS : ステップ5]より、[インストール作業を終わりにする]を押下します。
以上で、FreshRSSの初期セットアップは完了です。
FreshRSSを触ってみる
FreshRSSの初期セットアップが完了したら、FreshRSSへログインします。

初期セットアップ時に作成したユーザとパスワードを入力し、[ログイン]を押下します。

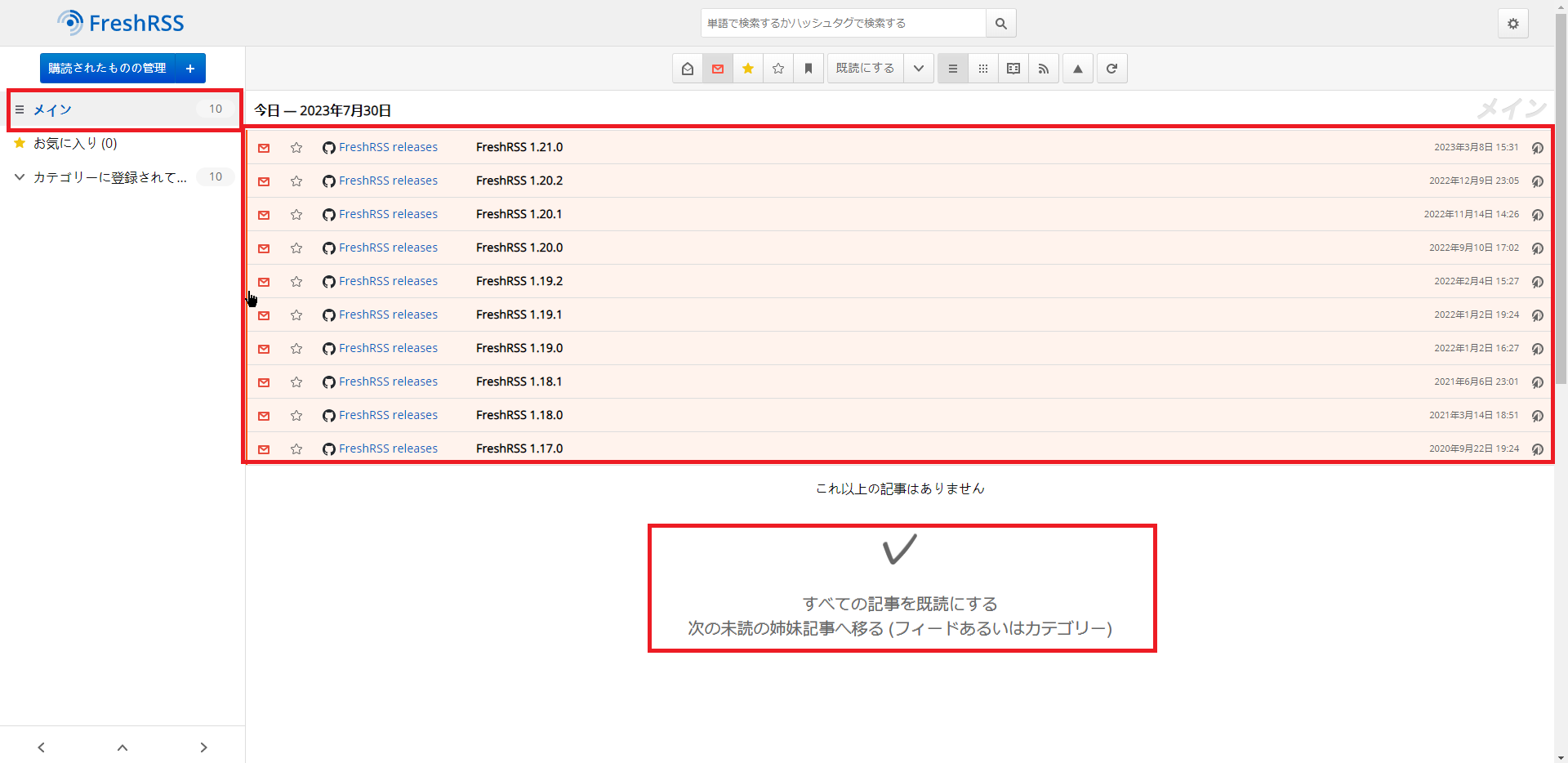
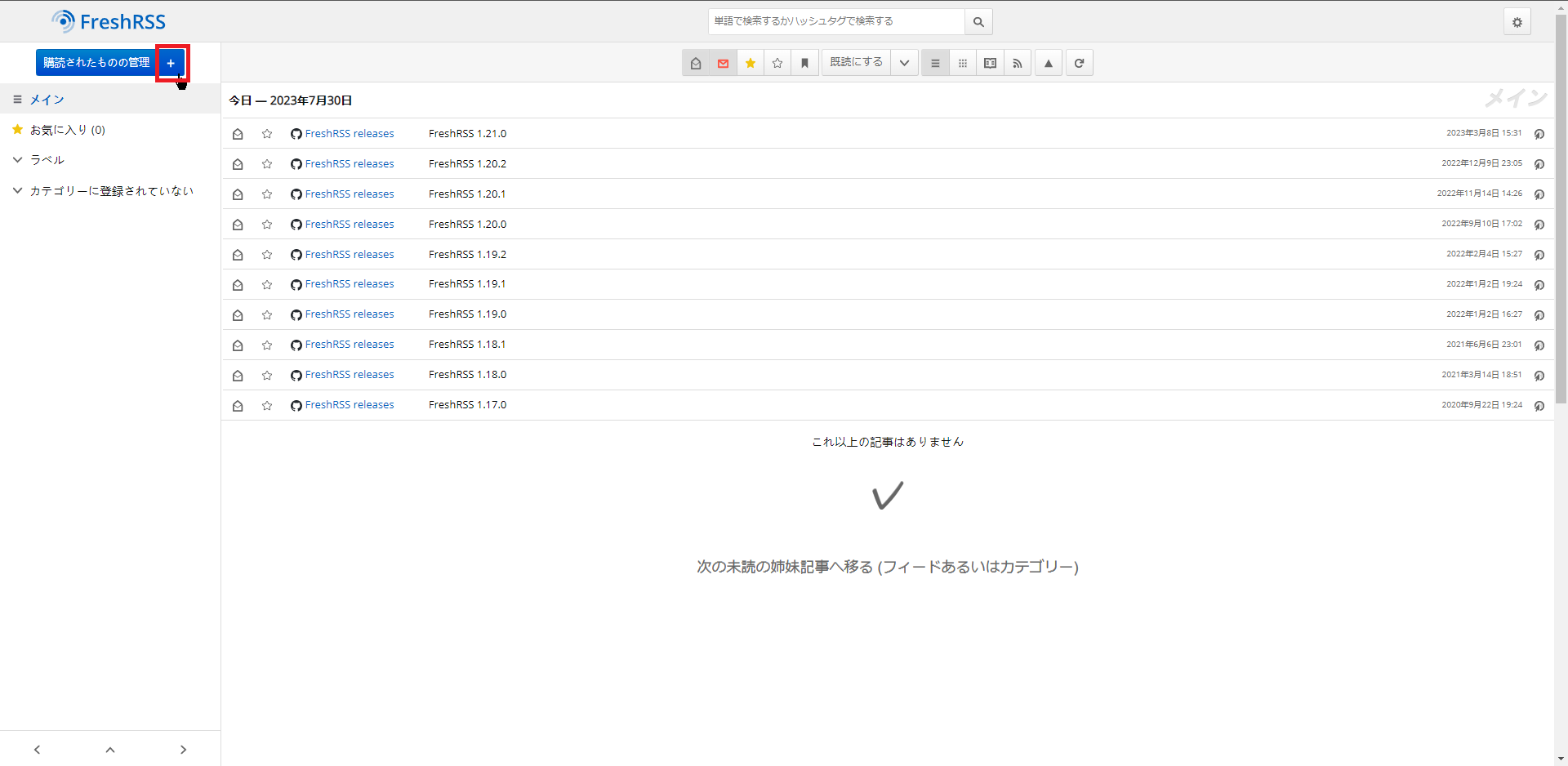
ログインに成功するとトップ画面が表示されます。
デフォルトでは、FreshRSSのリリースノートのページが購読されています。
すべてを既読にする場合、[すべての記事を既読にする]を押下することで既読にすることができます。
また、個別のRSSを選択することで、個別に確認することができます。

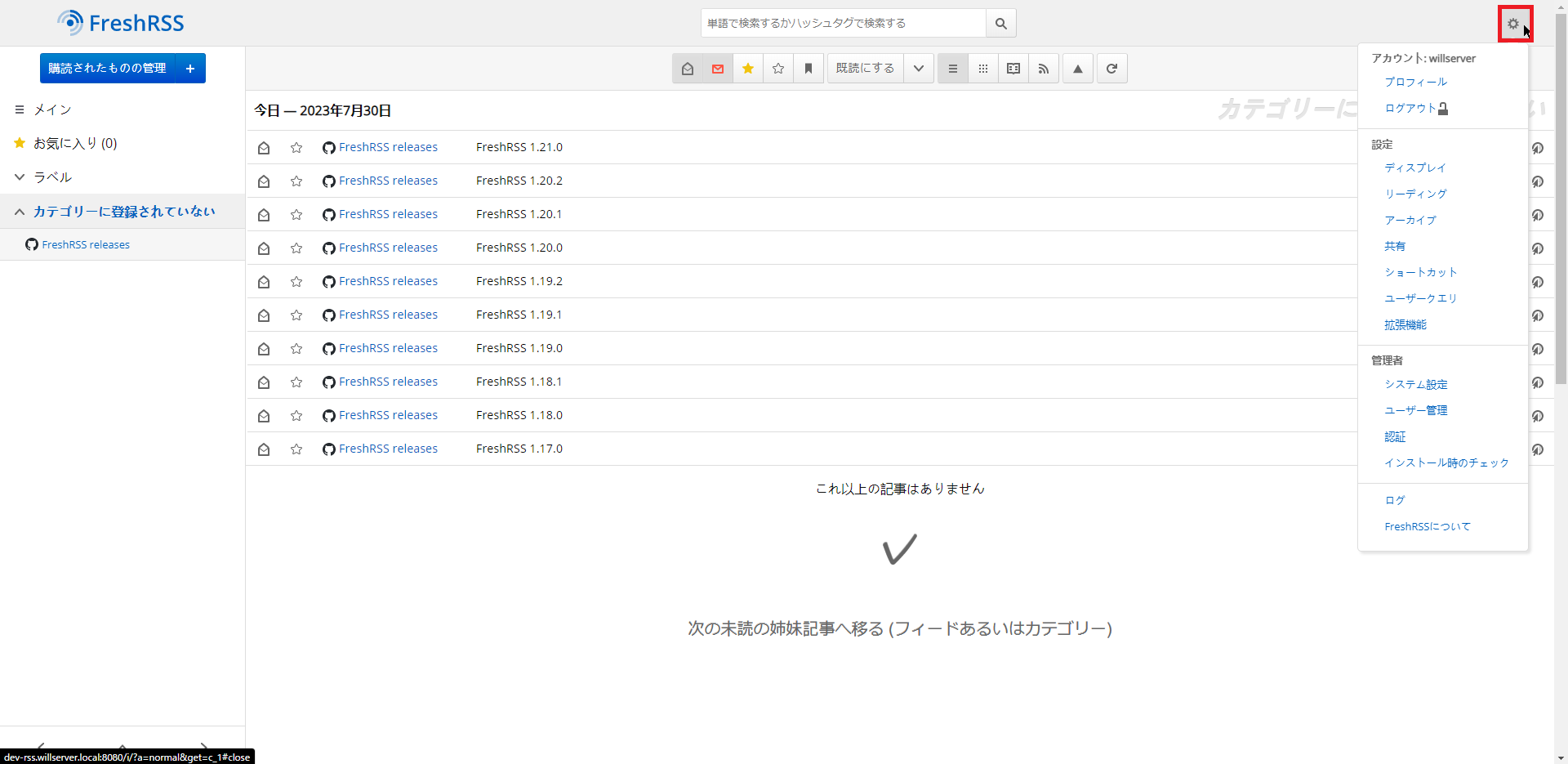
画面右上の歯車マークを選択することで、FreshRSSの設定を行うことができます。

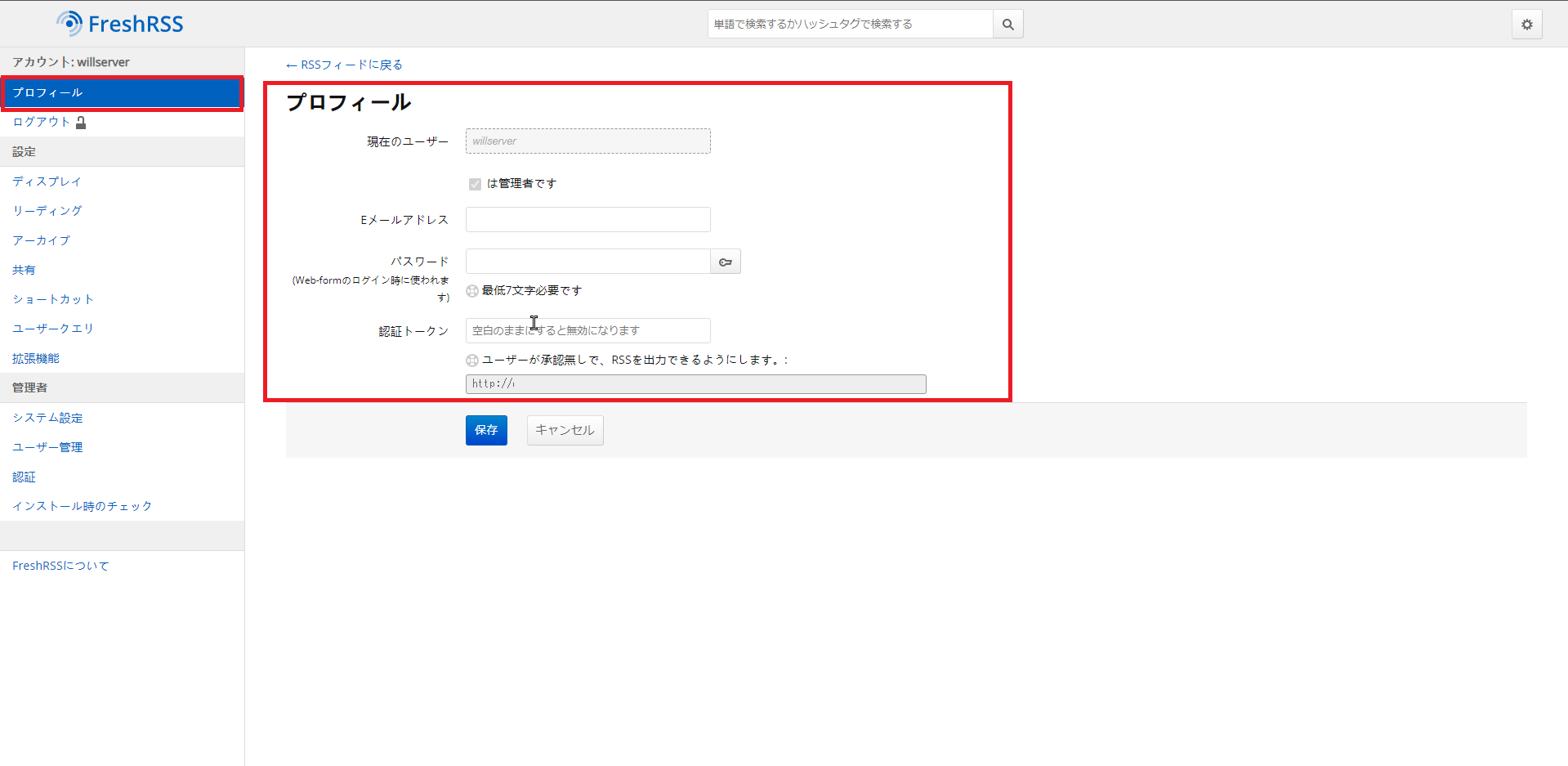
[アカウント]-[プロフィール]を押下するとアカウントのプロフィールを編集することができます。

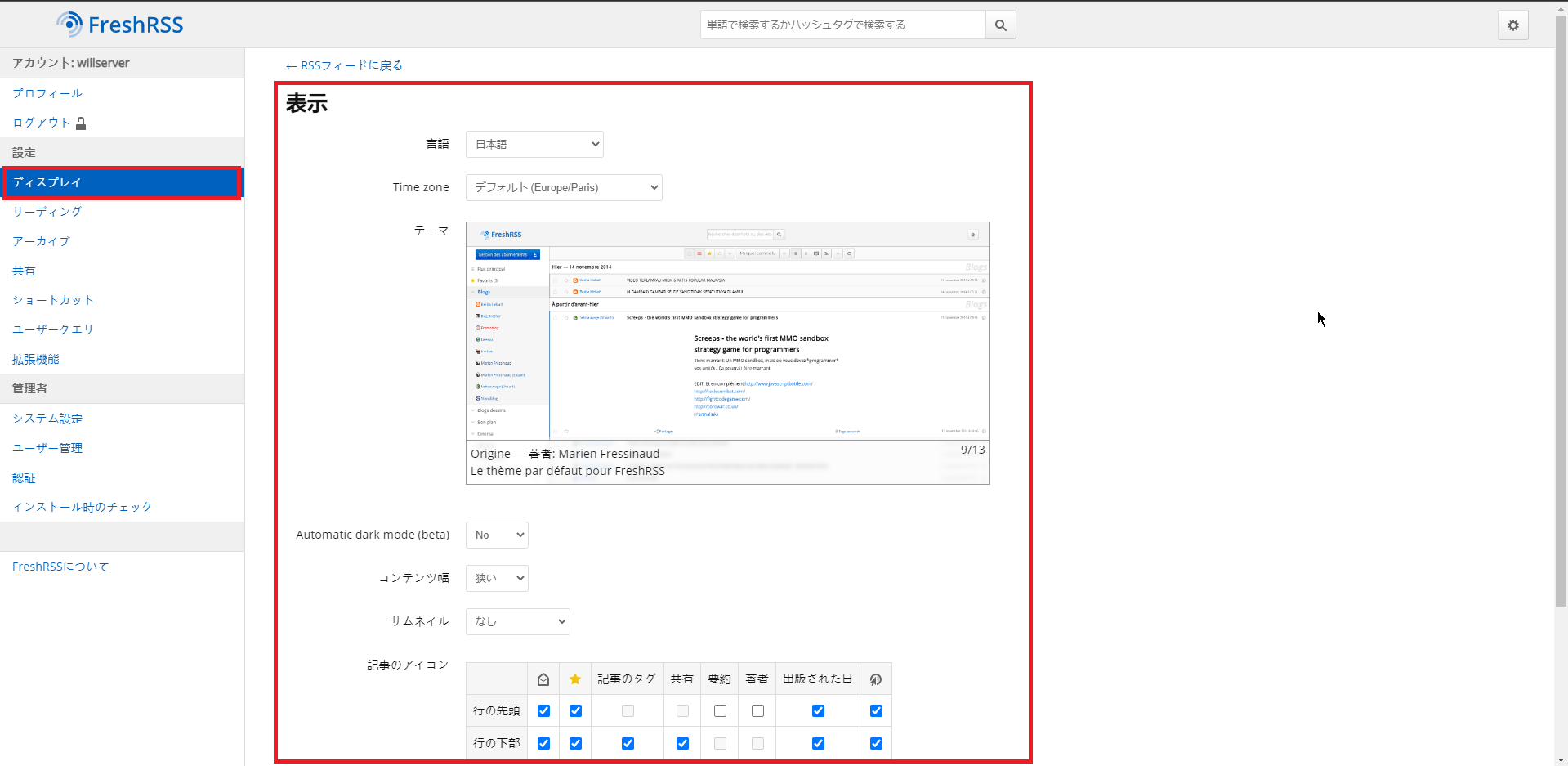
[設定]-[ディスプレイ]より、表示設定をすることができます。
ここでは、言語・タイムゾーンや使用するアイコンなどの設定を行うことができます。

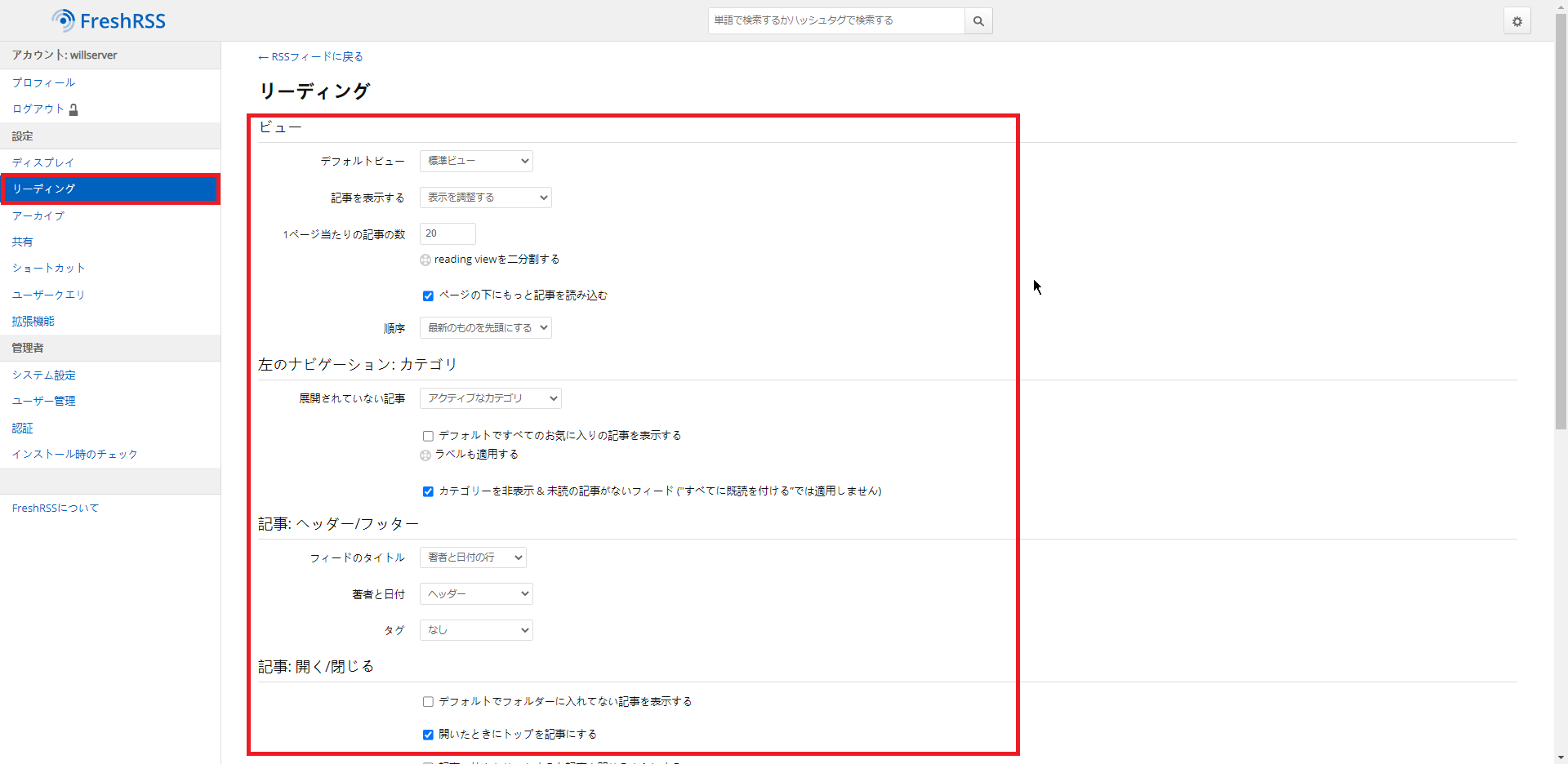
[設定]-[リーディング設定]より、RSSの記事に関する設定を行うことができます。
ページ当たりの記事表示数や記事のヘッダ表示などのRSSリーダの表示に関する設定はここで行います。

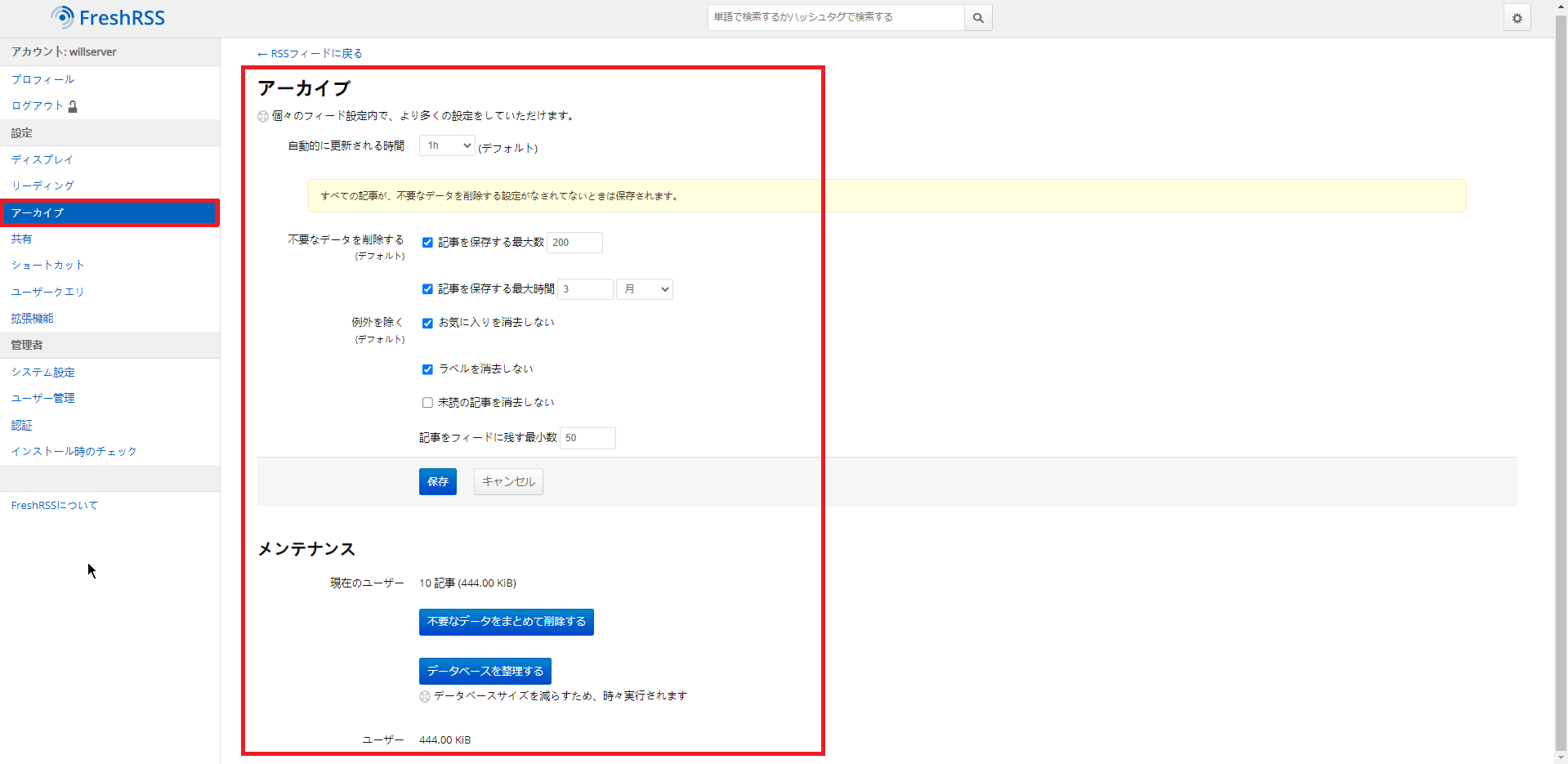
[設定]-[アーカイブ]より、取得した記事の非表示設定ができます。
FreshRSSは過去のRSSを自動的に削除する設定があるため、RSSの情報の保持期間などはここで設定します。
FreshRSS自体はセルフホストが可能なので、自分のスタイルに合わせたアーカイブ設定を柔軟に行うことができるため、ホスティングされているRSSリーダーより細かに制御が可能になります。

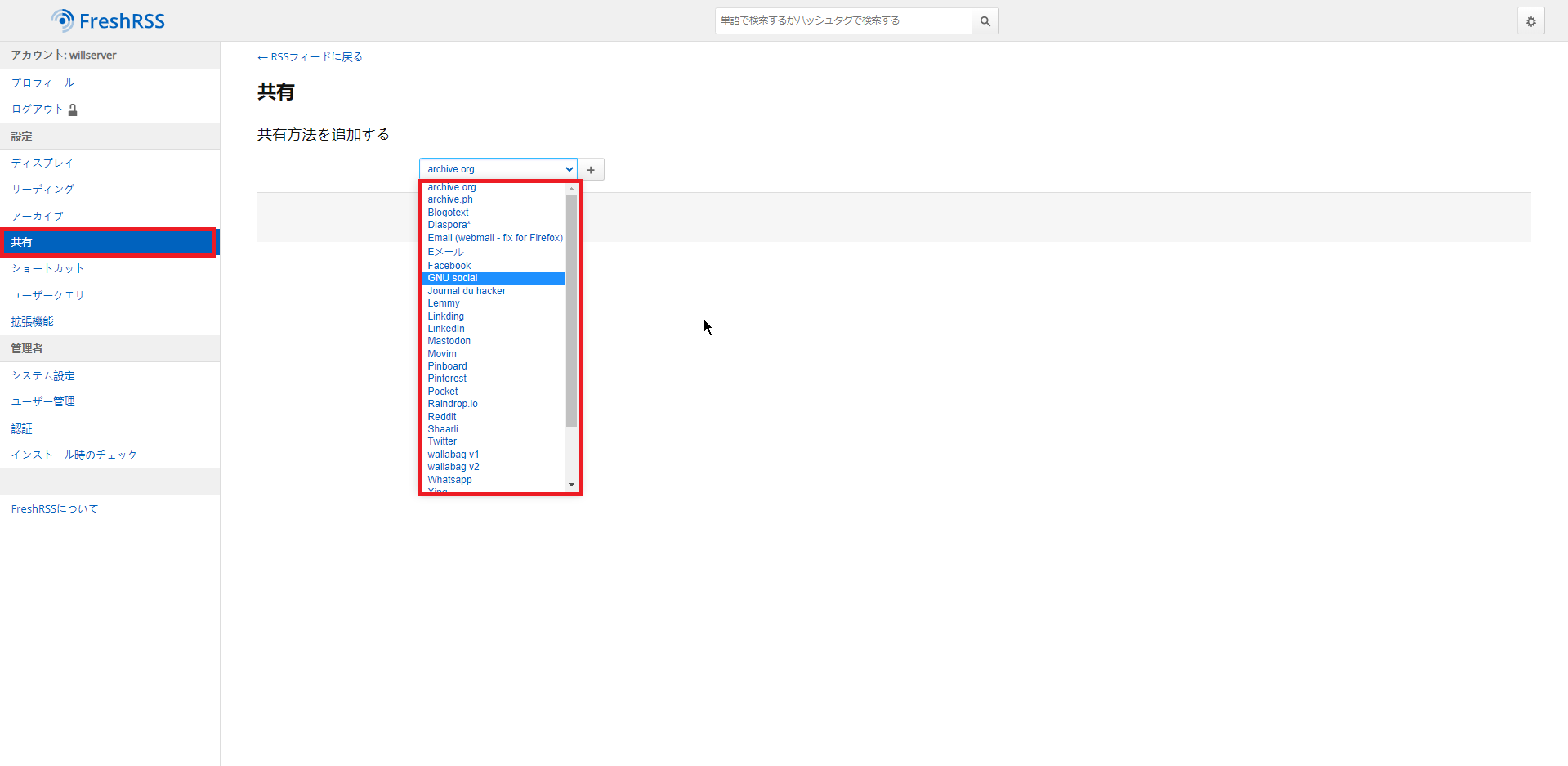
[設定]-[共有]では、RSSを共有する設定ができそうです。
この部分は未検証のため、どのような共有を指しているのか不明ですが、Eメールなどで共有ができるようなので、もしかしたら、RSSを受信→更新情報を他のサービスに共有などができるのでしょうか。
だとすると、かなり便利な機能になっていると思います。

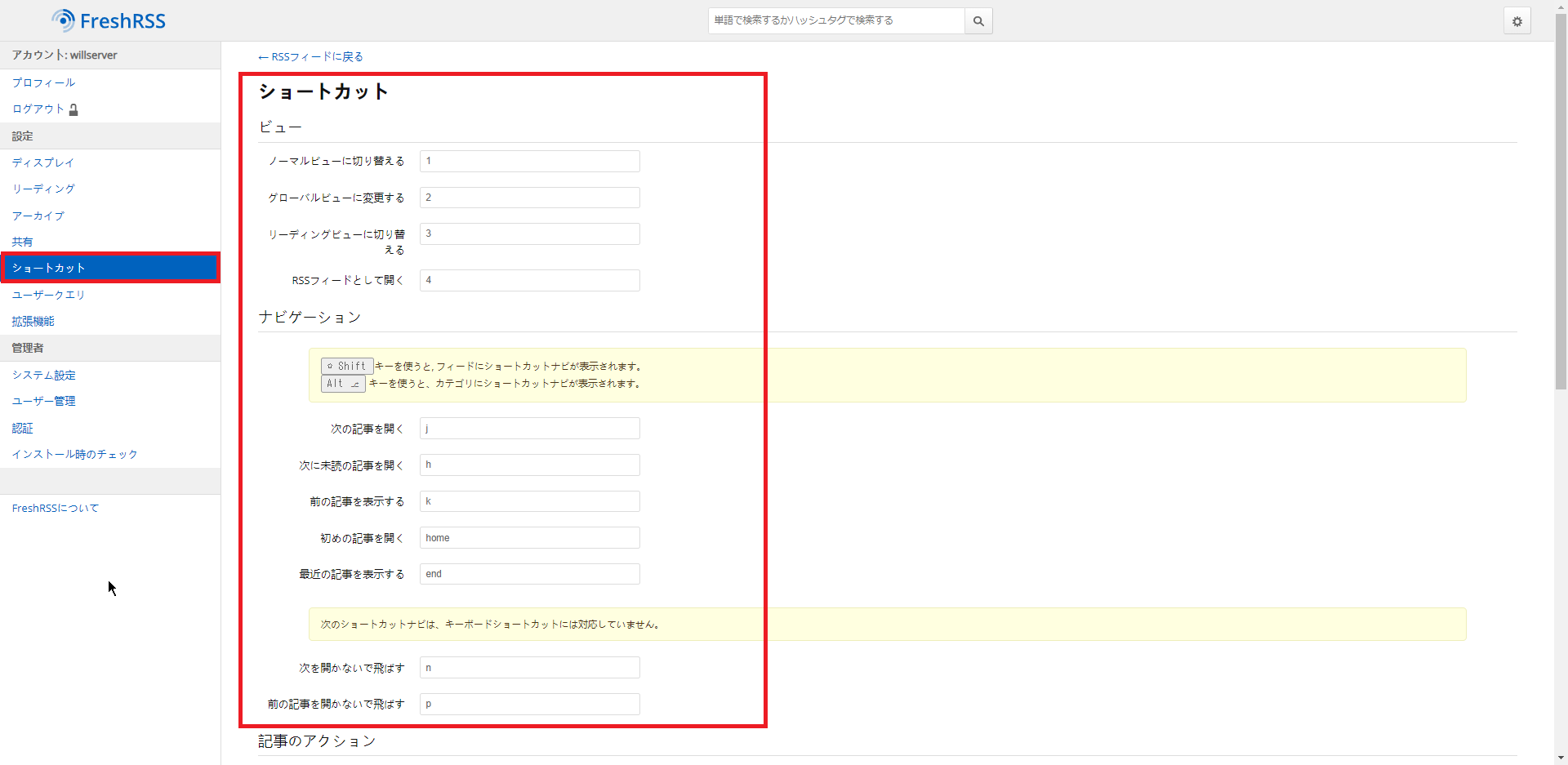
[設定]-[ショートカット]では、FreshRSSを操作するためのショートカット設定ができます。
記事送りのショートカットも用意されているので、わざわざマウス操作をしなくてもキーボードで移動することができます。

[設定]-[ユーザクエリ]は、何ができるかわかりませんでした。

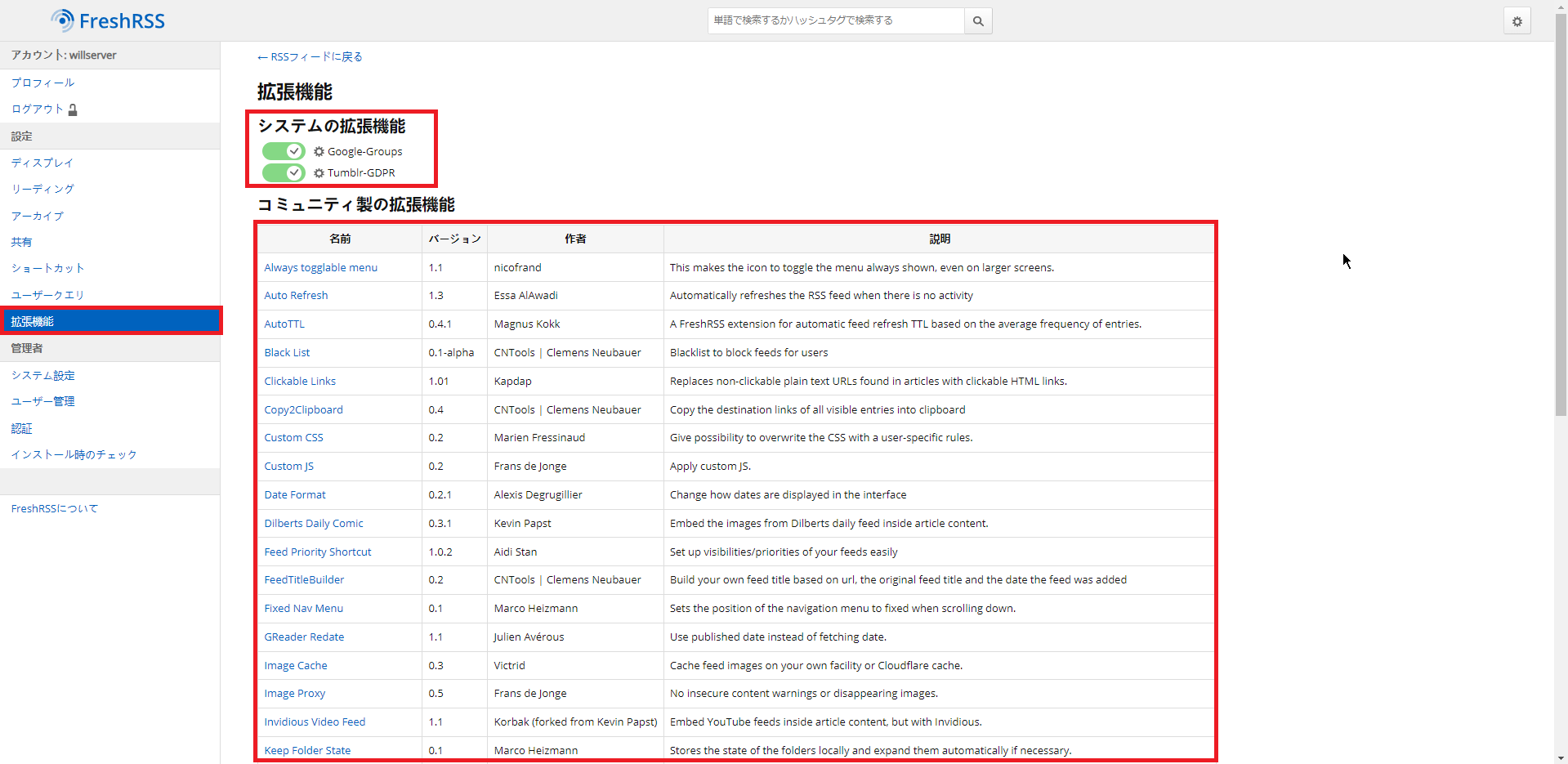
[設定]-[拡張機能]では、FreshRSSと連携できる拡張機能が用意されています。公式に用意されている拡張機能だけでなく、コミュニティーの拡張機能も用意されているので、ここら辺を使用することでかゆいところに手が届くようなRSSリーダにすることができそうです。

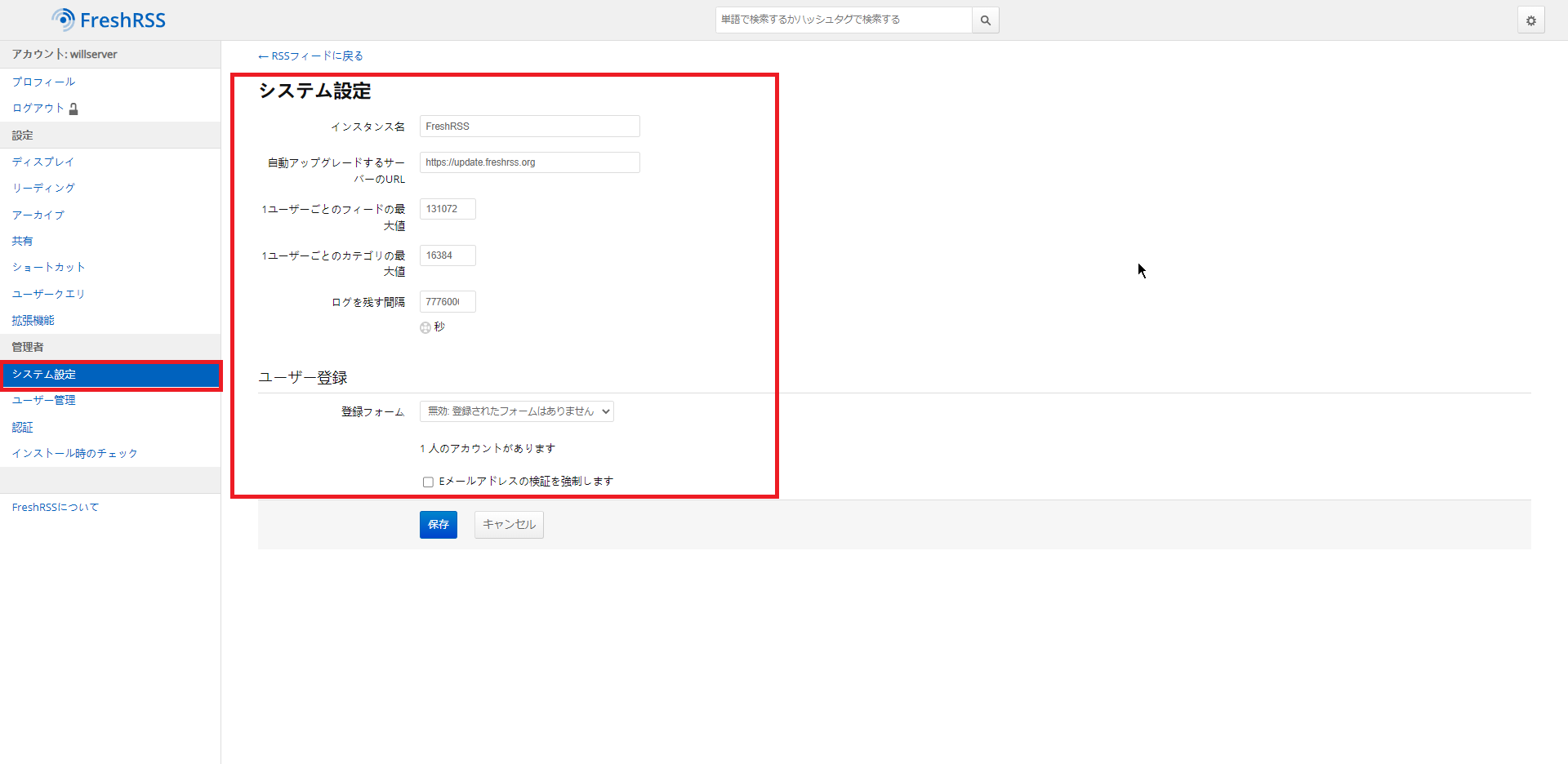
[管理者]-[システム設定]では、FreshRSSのシステム設定を行うことができます。
FreshRSSのインスタンス名を変更したり、ユーザの登録フォームを有効化したりすることができます。
通常のRSSだと、個々人が登録・インストールを行う必要がありましたが、FreshRSSを使用することで組織内やグループ内で同一のシステムを使用することができ、個別にRSSのサポートをする必要がなくなるため、管理という側面だとこれは便利だと思います。

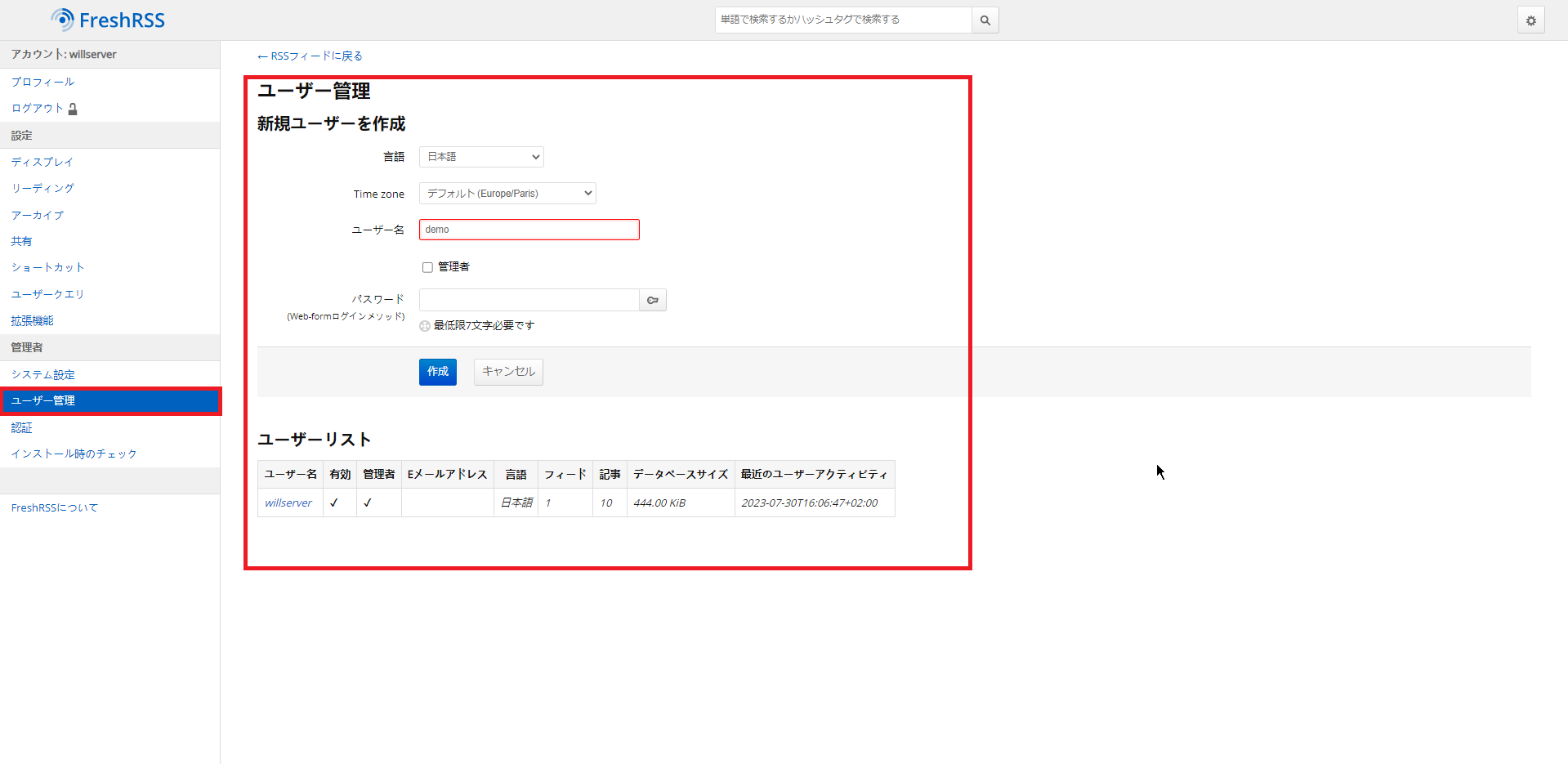
[管理者]-[ユーザ管理]では、作成したユーザの管理や新規ユーザの作成ができます。
ただ、デフォルトの機能としてActive DirectoryやLDAPを使用したSAMLは対応していなさそうなので、企業内で使用するというよりは個人的にセルフホストして使用する個人用のRSSリーダーになる感じですかね。

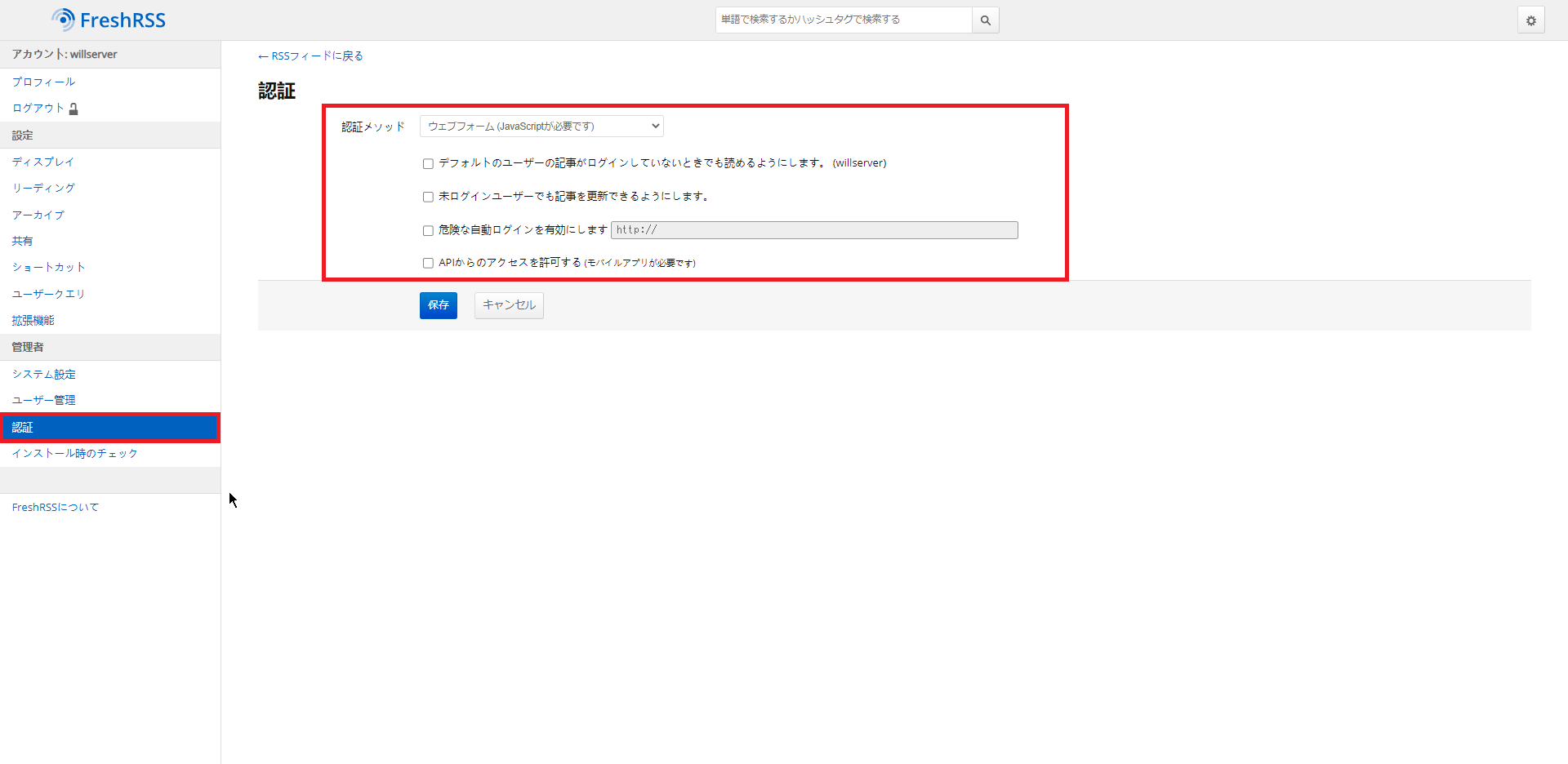
[管理者]-[認証]では、FreshRSSを登録していないユーザに対する挙動などを設定することができます。ただ、ここら辺の項目を使用して何ができるかという部分については、まだ確認できていません。

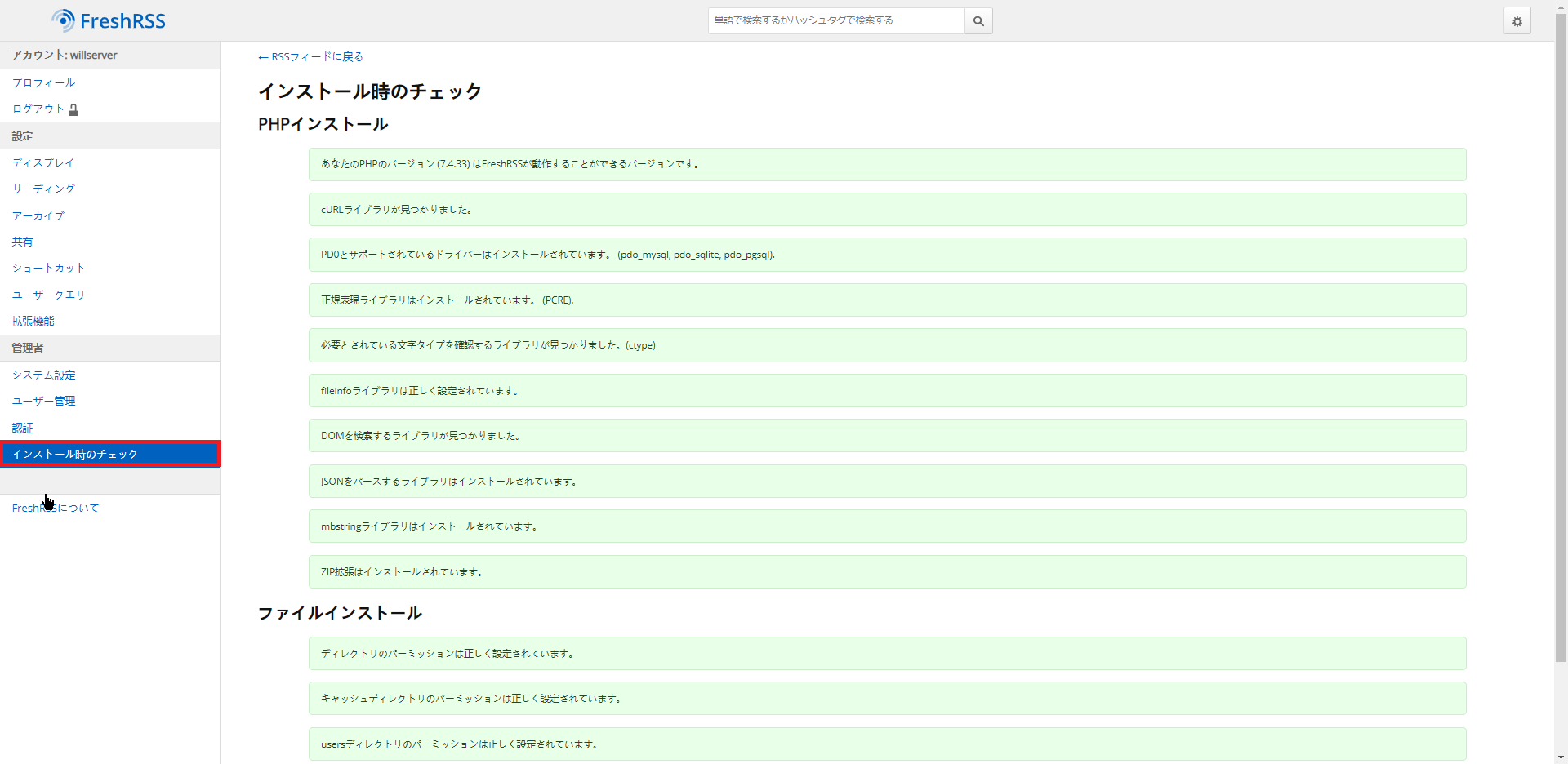
[管理者]-[インストール時のチェック]は厳密に言えば設定ではなりませんが、インストールした際に実施された各コンポーネントの状態が表示されています。
RSSの購読
一通り、設定が確認出来たら、RSSの購読を行います。

記事やブログの購読追加は、左上の[+]ボタンから行います。

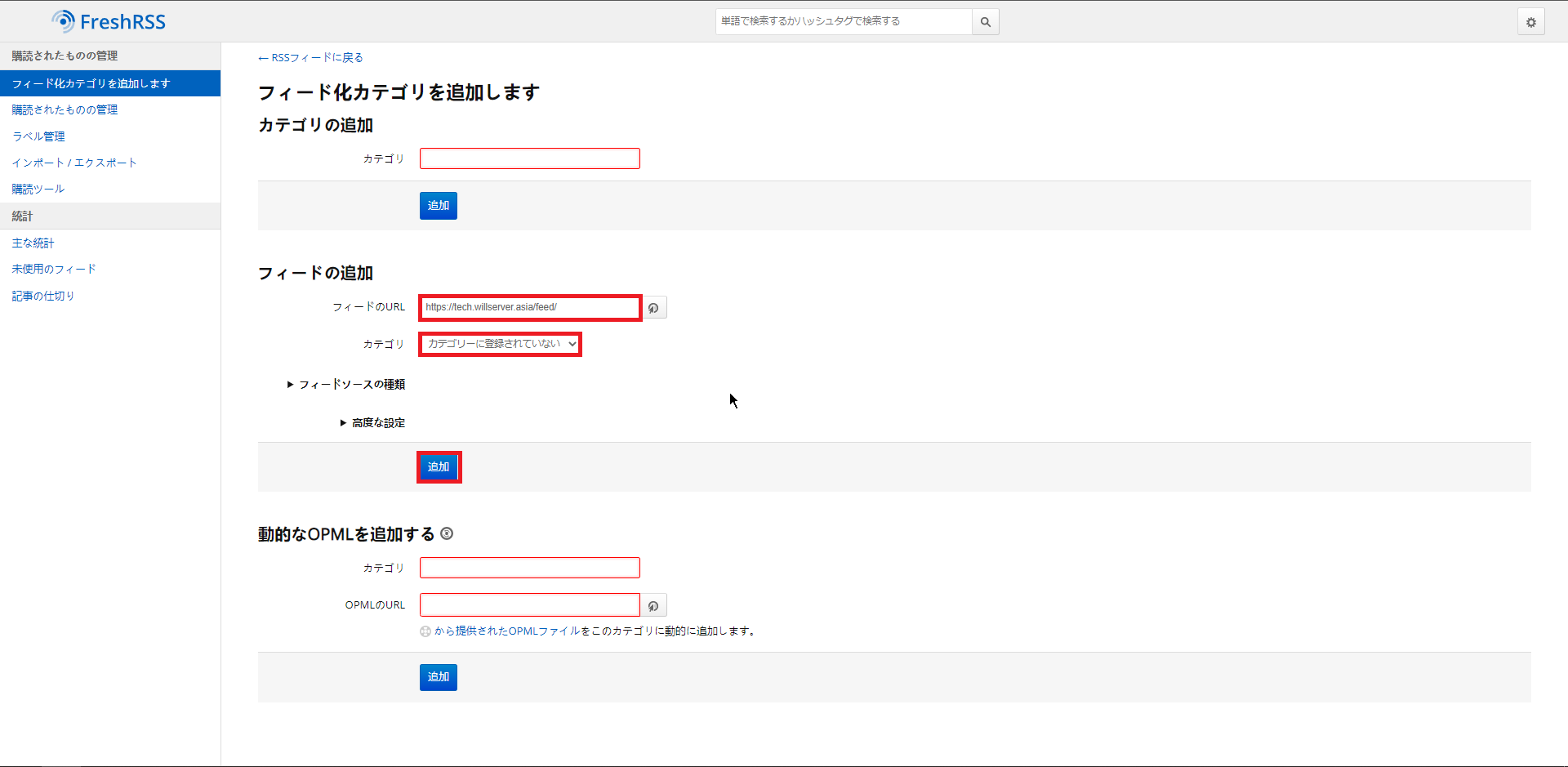
フィードの追加は、[購読されたものの管理]-[フィード化カテゴリを追加します]より設定を行います。
純粋にRSSフィードのみを登録したい場合は、[フィールドの追加]より、以下の設定を行います。
- フィールドのURL : RSSを購読する際に使用するURLを入力
- カテゴリ : 任意のカテゴリを選択
設定が完了したら[追加]を押下します。
今回は、本ブログのRSSを設定してみました。

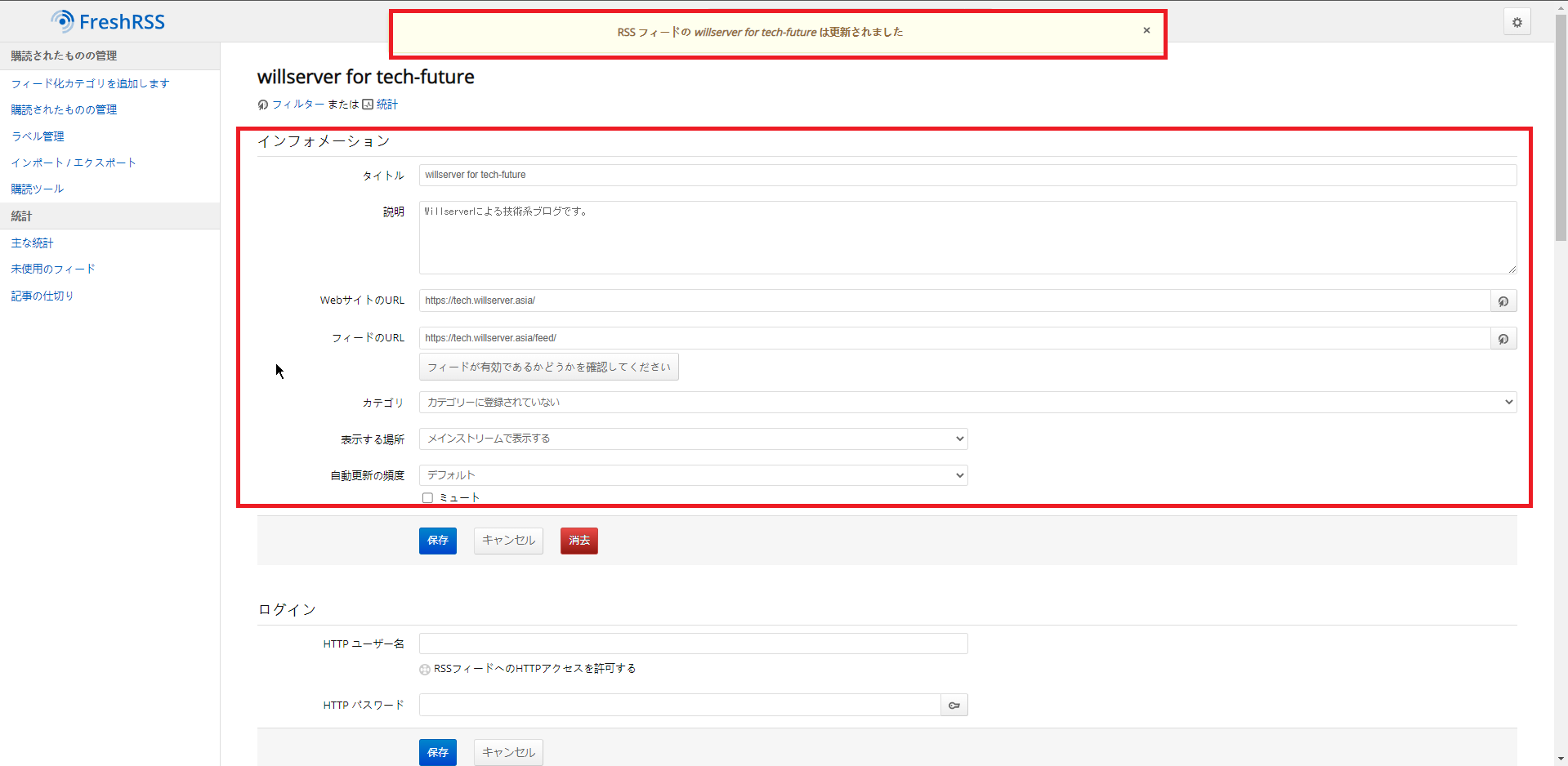
RSSリーダの設定が完了したら、RSSの購読先の情報が表示されます。

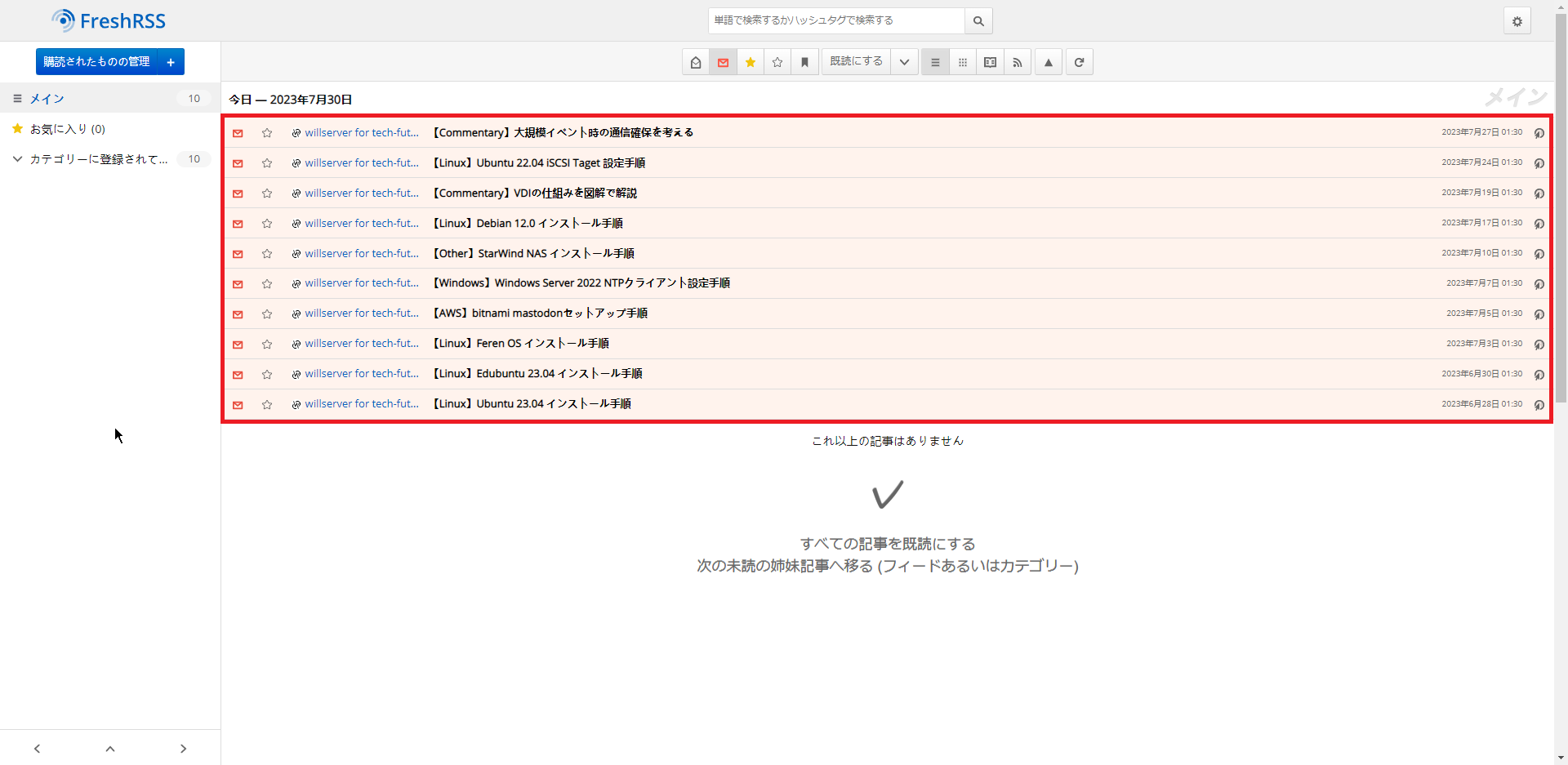
メイン画面より、本ブログに投稿した記事のタイトルが表示されます。
この環境では、デフォルトで10件のみ取得するため、設定した分だけ表示されます。
まとめ
今回は、セルフホスティング型のRSSリーダであるFreshRSSをUbuntu Server 22.04のDocker環境にクイックセットアップを行ってみました。
UIのつくりは少し前のような作りをしていますが、自宅でブラウザから無制限にRSSを購読できるので、これはこれで非常に便利だと感じました。
個人的には、Webhookなどでチャットサービスにメッセージを送信できたりするとかなり利用用途が増えると思います。
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。
willserverのnoteも開設したのでフォローお願いします。




コメント