Windows11にVisual Studio Codeをインストールする手順です。
Visual Studio Codeとは
Visual Studio Code(ビジュアルスタジオ・コード、VS Code)はMicrosoftが開発しているWindows、Linux、macOS、Web用のソースコードエディタである[6]。Electronをベースにしており、デバッグ、埋め込みGitコントロールとGitHub連携、シンタックスハイライト、インテリジェントなコード補完 、スニペット、コードリファクタリングのサポートが含まれる。カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができる。ソースコードはフリーかつオープンソースで、寛容なMITライセンスの下でリリースされている[7]。コンパイルされたバイナリはプロプライエタリソフトウェアである[8]。
Stack Overflow 2019 Developer Surveyでは、Visual Studio Codeが最も人気のある開発者環境ツールとしてランクインし、87,317人の回答者のうち50.7%が使用していると回答した[9]。
wikiより引用
VS Codeは様々な開発ができるエディタです。
拡張機能を入れることにより、様々な言語による開発ができます。
期待する目標
本手順で期待する目標は以下の通りです。
- Windows11にVisual Studio Codeをインストールできる
- VS Codeを日本語化できる
- VS Codeの使い方が理解できる
前提条件
本手順で使用する環境は以下の通りです。
- CPU : 6CPU
- MEM : 16GB
- DISK : 256GB
- OS : Windows11 22H2
Visual Studio Code インストール

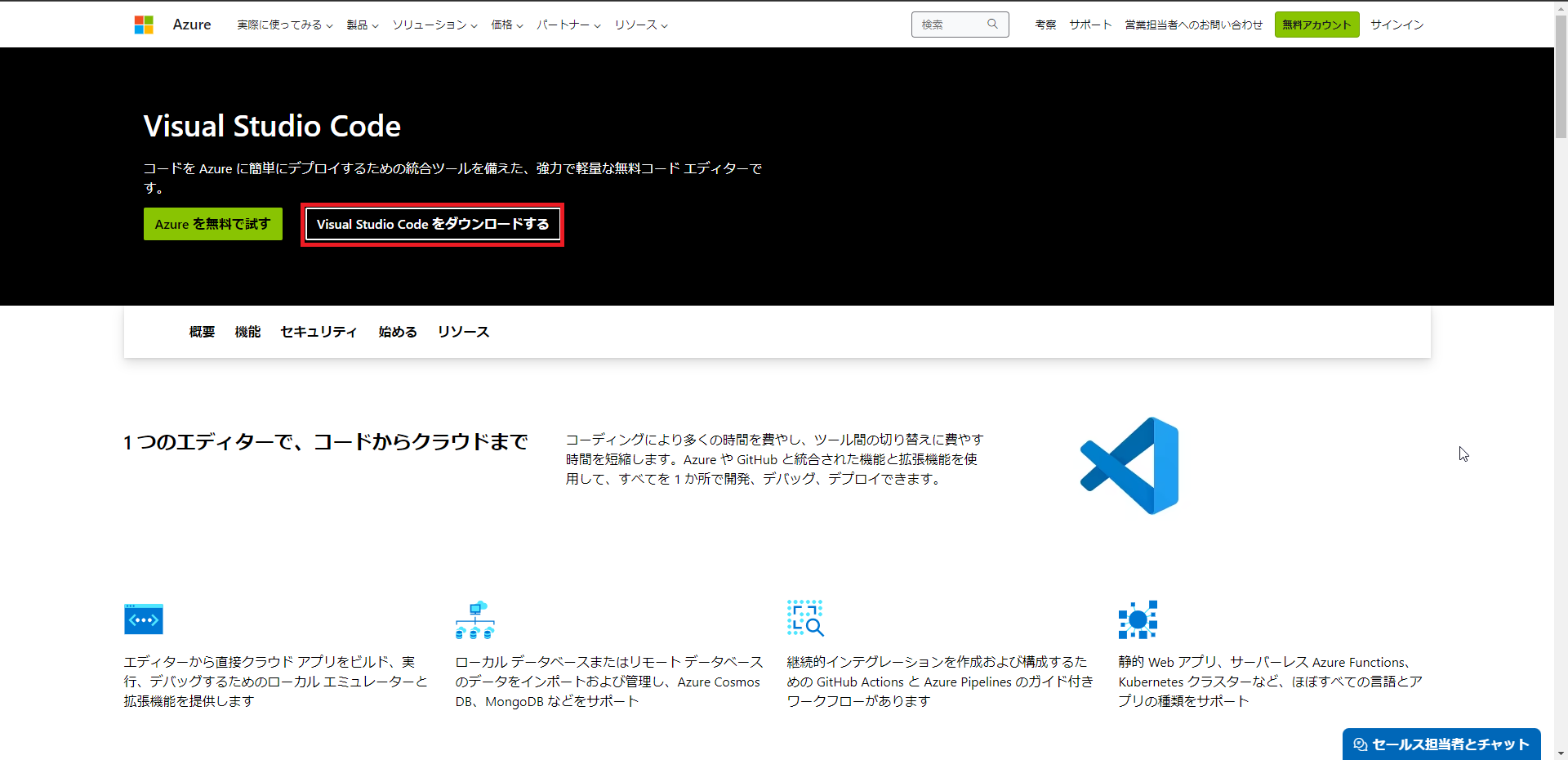
以下のURLより、VS Codeのページに移動し、[Visual Studio Codeをダウンロードする]を押下します。
URL : https://azure.microsoft.com/ja-jp/products/visual-studio-code

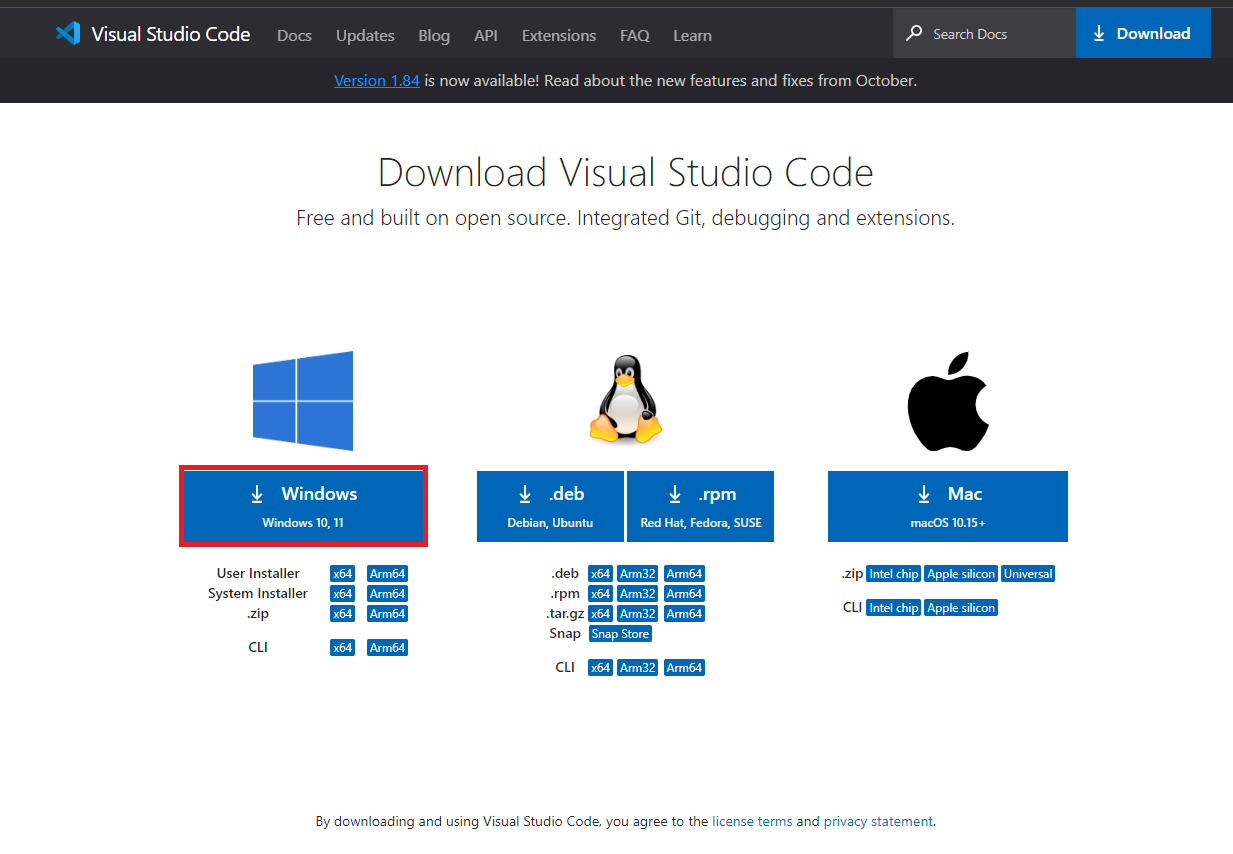
[Download Visual Studio Code]より、[Windows]を押下し、インストーラをダウンロードします。

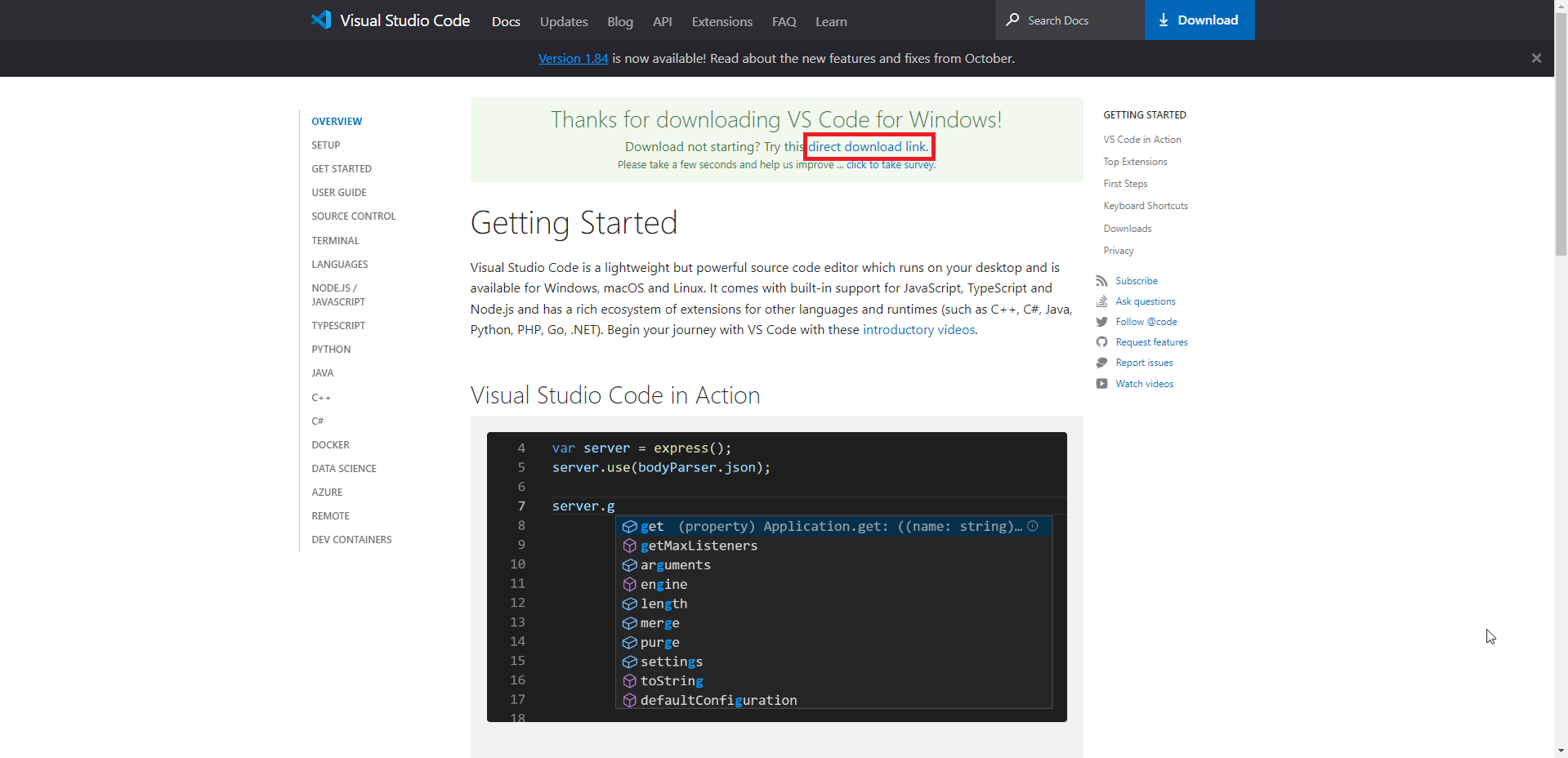
ダウンロードが開始されない場合は[direct download link.]を押下して直接ダウンロードします。

ダウンロードしたインストーラをダブルクリックして、インストーラを実行します。

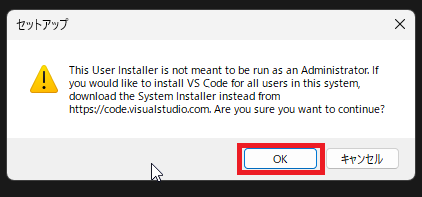
実行時にセットアップの警告が表示されますが、[OK]を押下します。

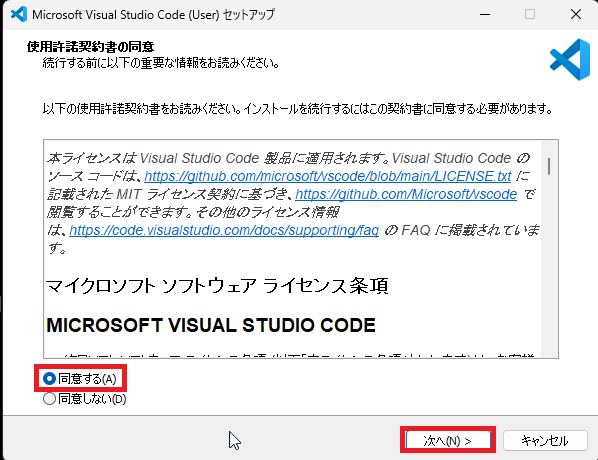
[使用許諾契約書の同意]より、使用許諾契約書を一読し、同意できる場合は[同意する]にチェックし、[次へ]を押下します。

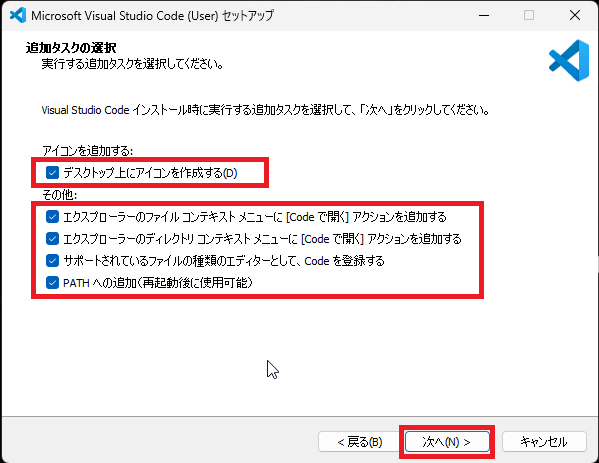
[追加タスクの選択]より、以下の設定を行います。
- デスクトップ上にアイコンを作成する : ■ (任意)
- エクスプローラのファイルコンテキストメニューに[Codeで開く]アクションを追加する : ■ (任意)
- エクスプローラのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する : ■ (任意)
- サポートされているファイルの種類のエディタとして、Codeを登録する : ■ (任意)
- PATHへの追加(再起動後に使用可能) : ■ (任意)
設定が完了したら[次へ]を押下します。

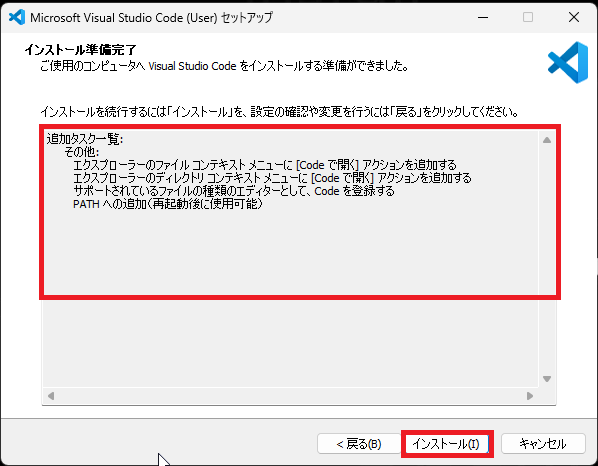
[インストール準備完了]より、インストールする内容を確認し、[インストール]を押下します。

[インストール状況]より、インストールが完了するまで待機します。

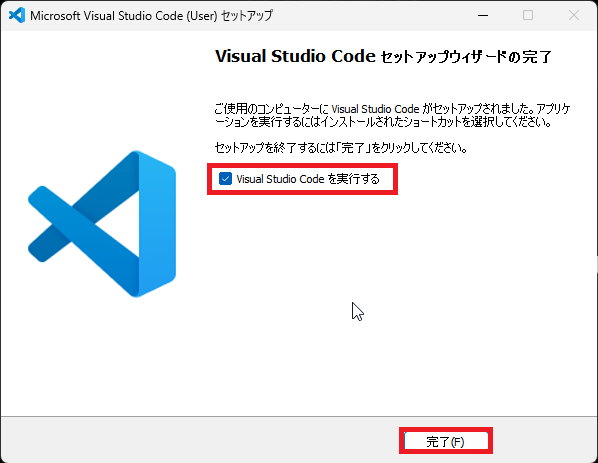
[Visual Studio Codeセットアップウィザードの完了]より、[Visual Studio Codeを実行する]にチェックを入れ、[完了]を押下します。
以上で、Visual Studio Codeのインストールは完了です。
Visual Studio Codeを使ってみる

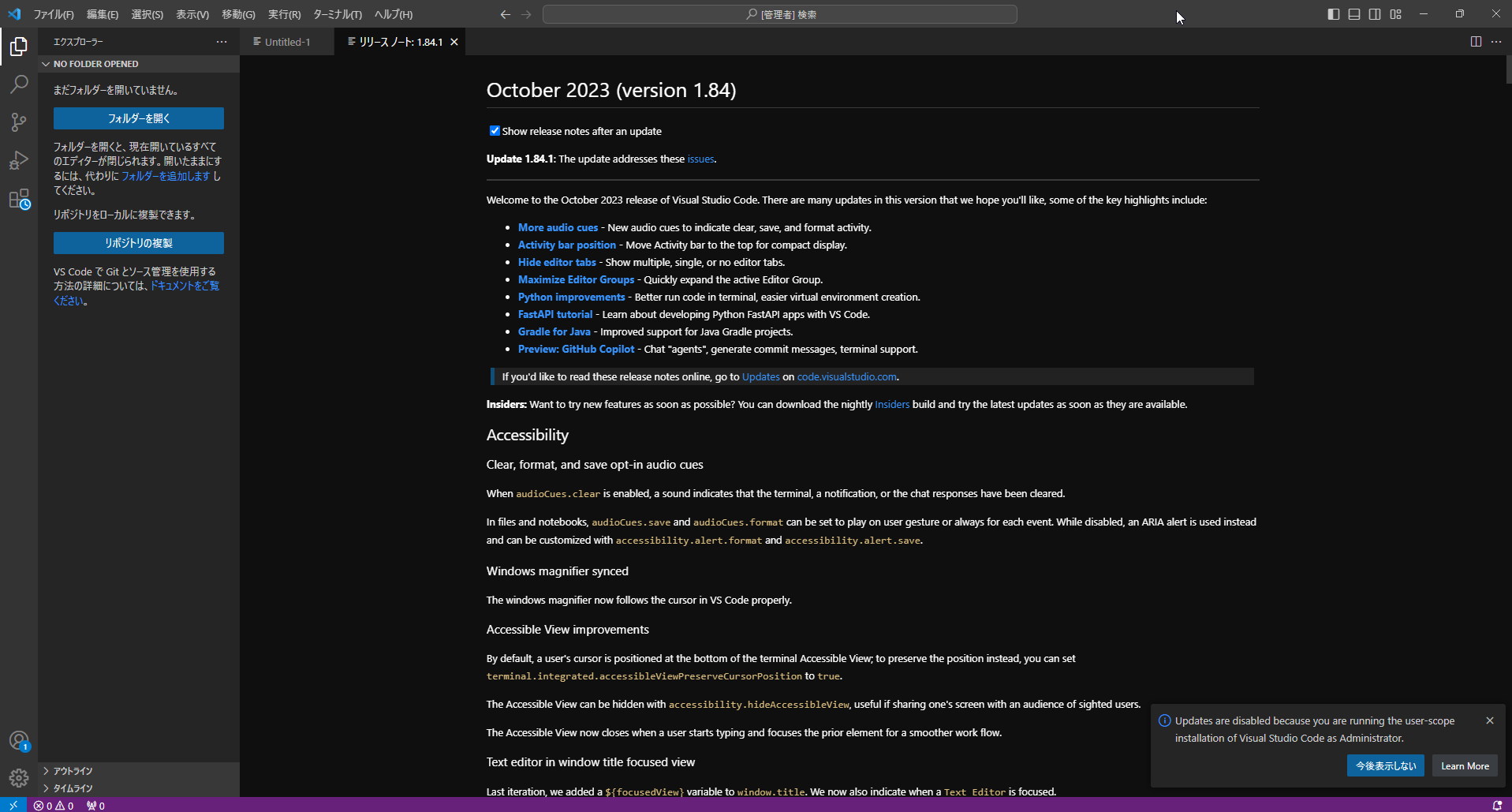
Visual Studio Codeを起動すると、このような画面になります。

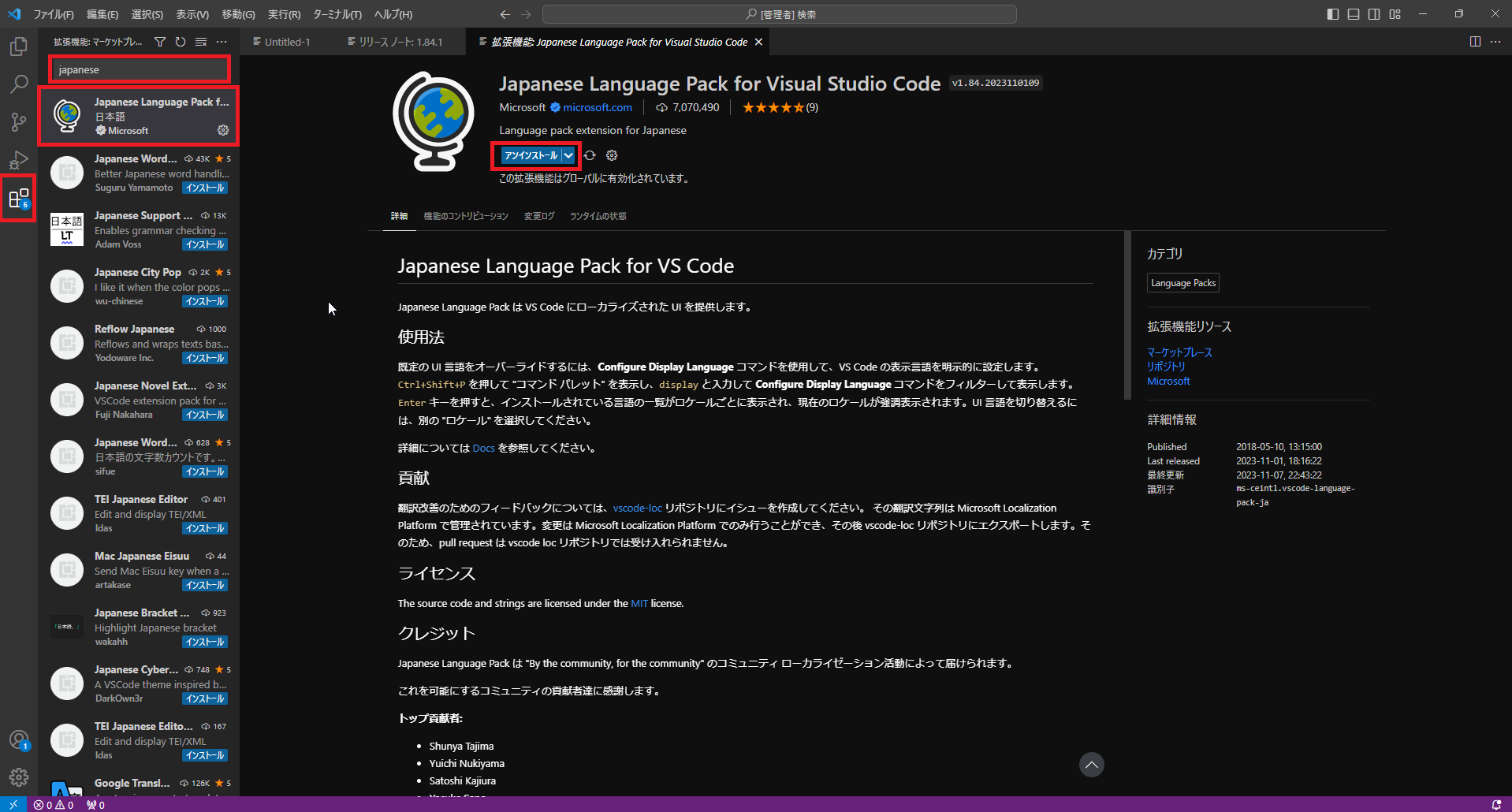
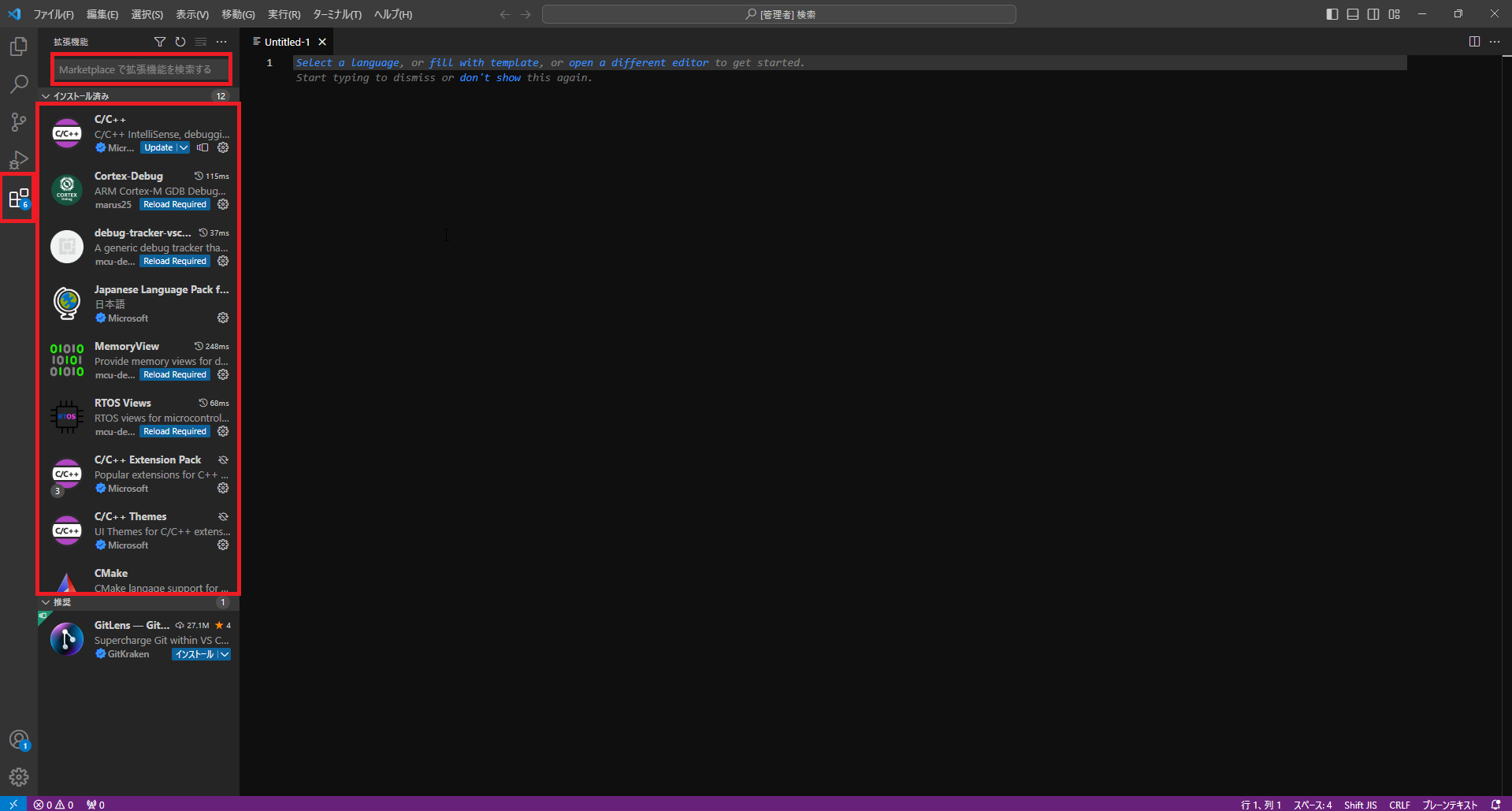
VS Codeの左側メニューの5番目にあるアイコンをクリックし、検索欄に[Japanese]を入力します。
[Japanese Language Pack for Visual Studio Code]が検索でヒットするため、必要に応じて日本語の言語パックをインストールします。
インストール後はVisual Studio Codeを再起動すると適用されます。
そのほかにも、必要な拡張機能やテーマがあればここからインストールすることができます。

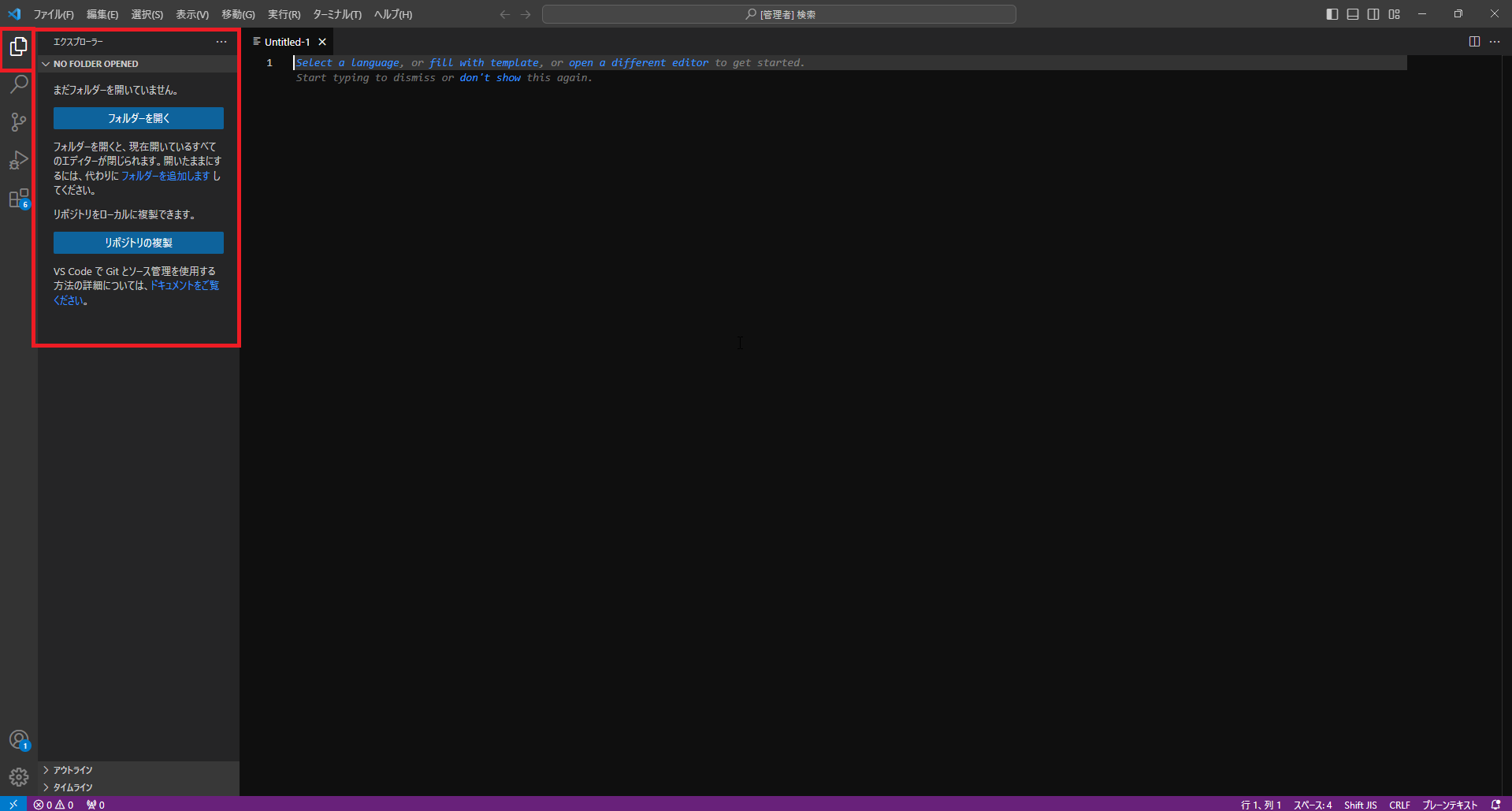
Visual Studio Codeの左ペインの1番目はファイルのエクスプローラとなります。
VS Codeで開いているファイル、フォルダがここに表示されます。

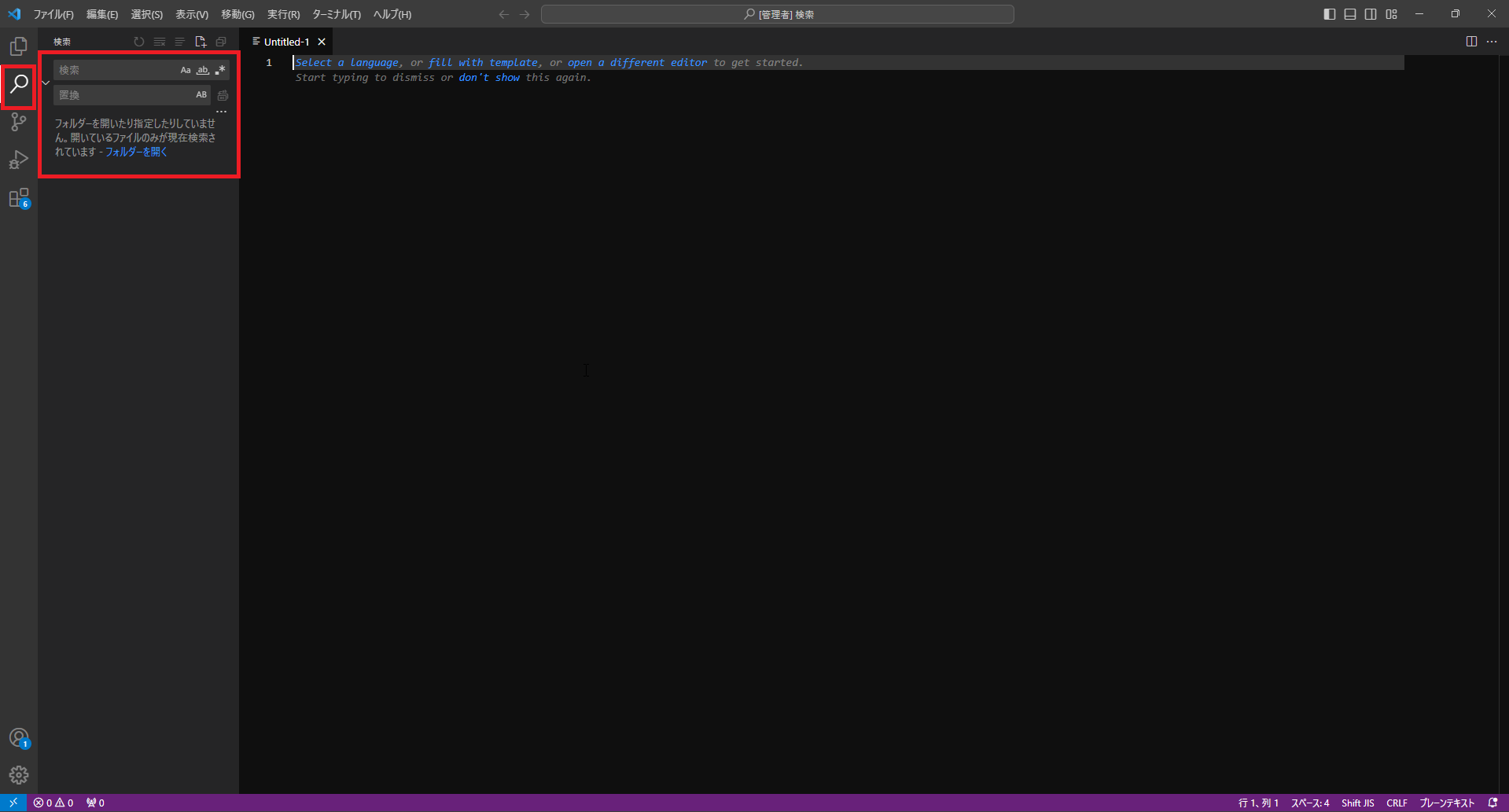
Visual Studio Codeの左ペインの2番目は置換と検索となります。

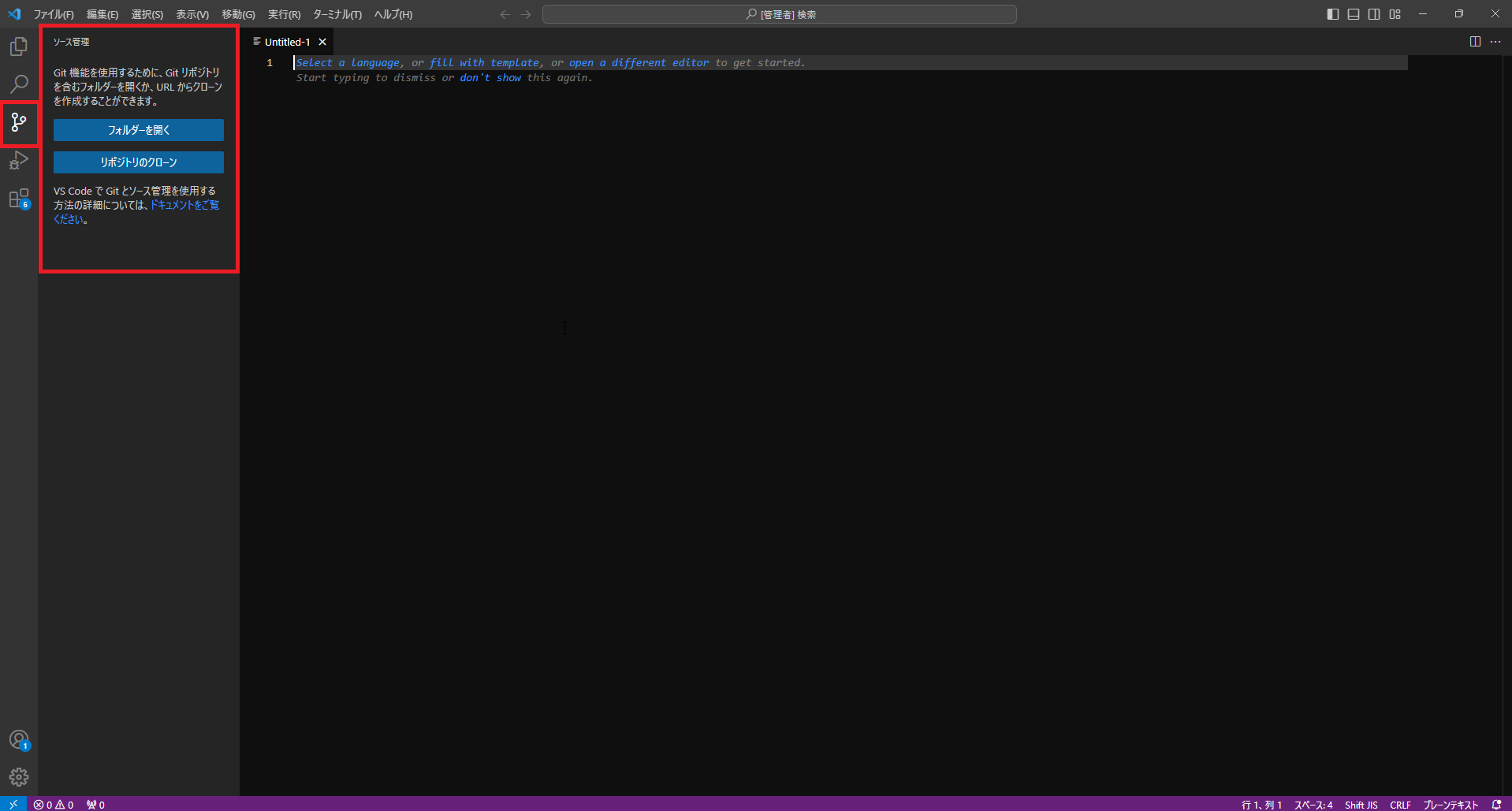
Visual Studio Codeの左ペイン3番目はリポジトリウィンドウになります。
VS CodeとGitを連携させると、Gitのツリーが表示されるようになります。

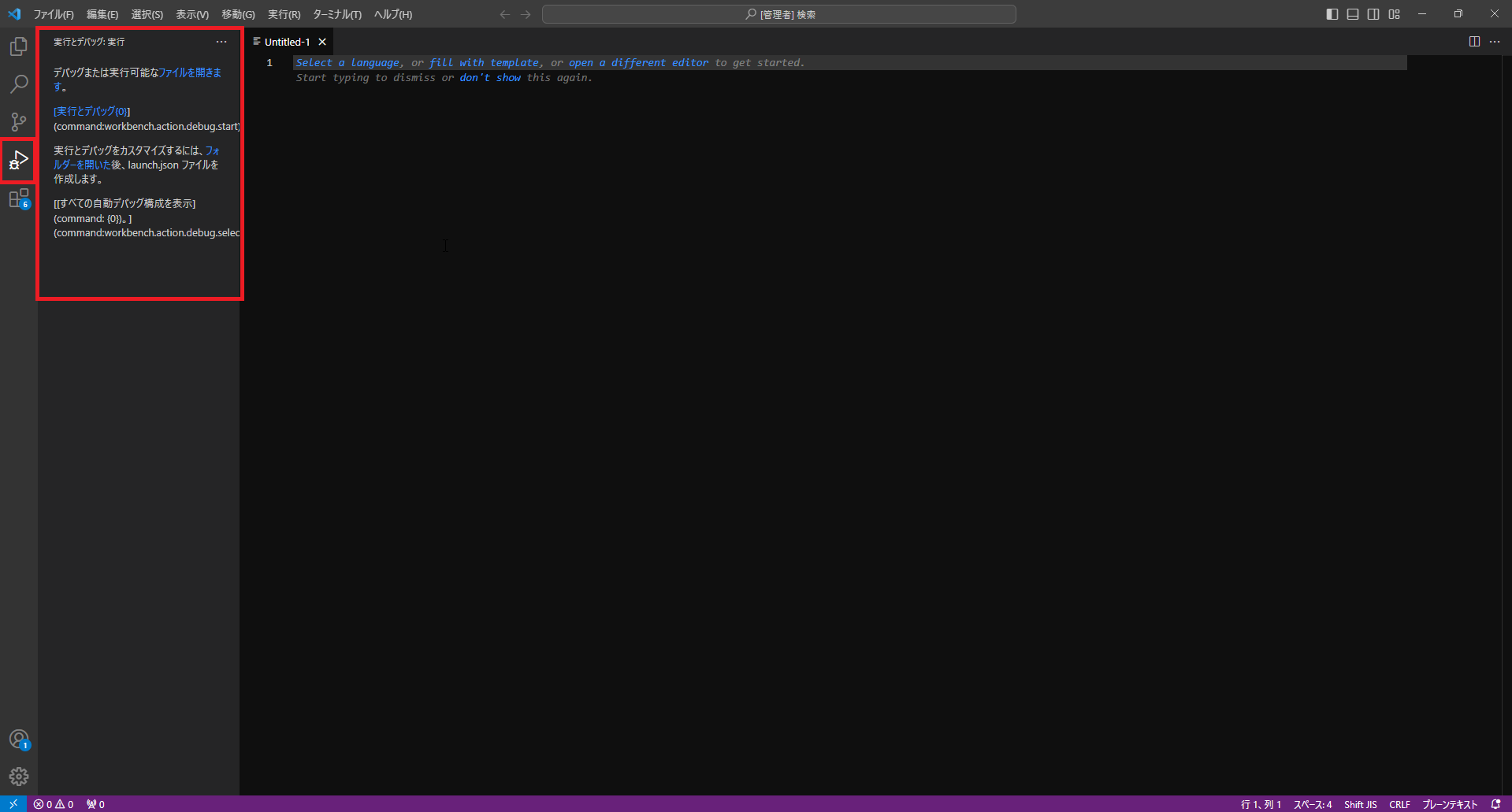
Visual Studio Codeの左ペイン4番目はデバッグウィンドウになります。
VS Codeは、エディタの側面も持ちながら、統合開発環境的な側面もあり、VS Codeでデバッグも使用できます。

Visual Studio Codeの左ペイン5番目は拡張機能ウィンドウとなります。
ここで、Visual Studio Codeの拡張機能の管理やインストール、テーマのインストールができます。

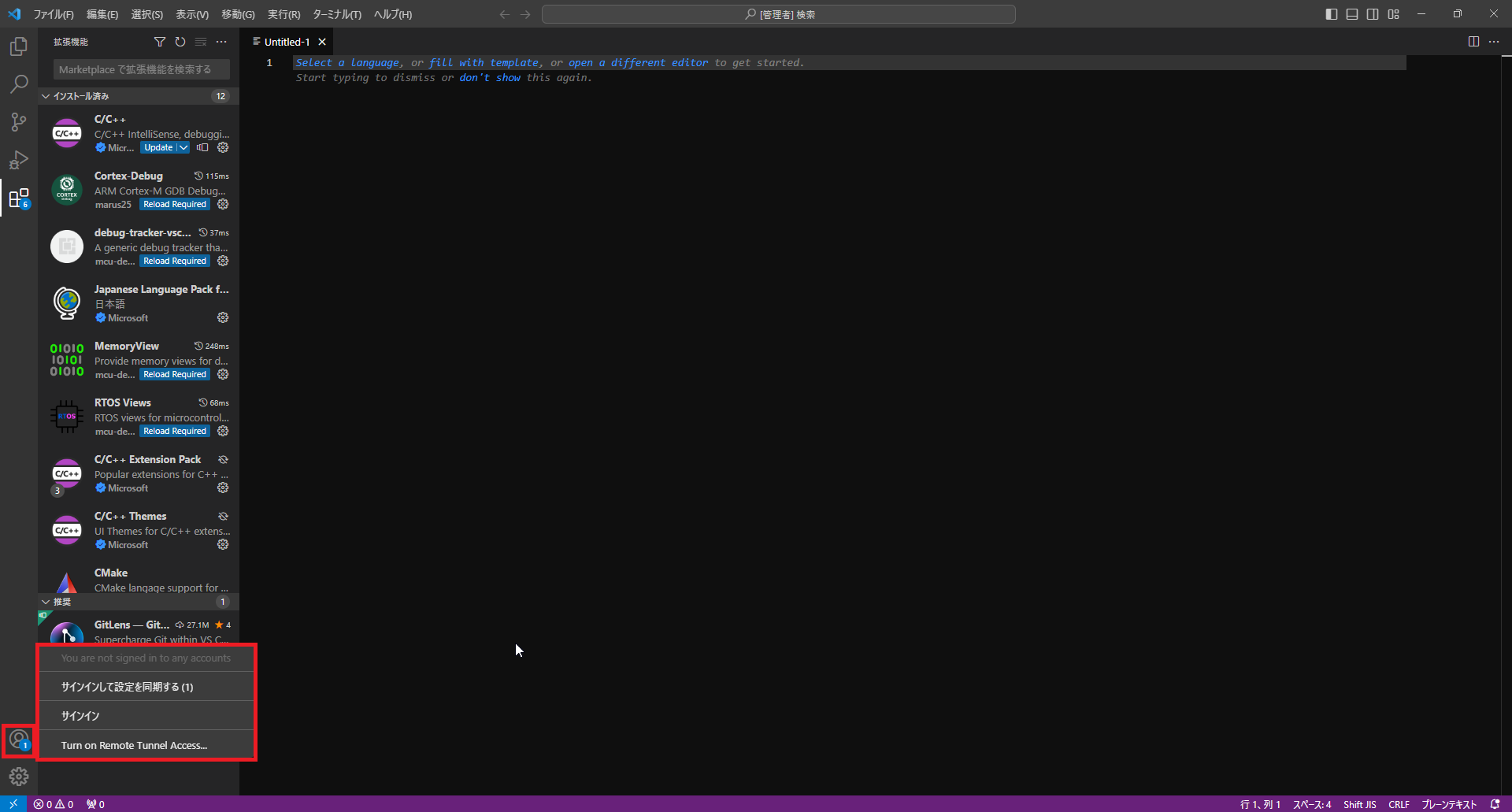
Visual Studio Codeの左ペインの下にあるアカウントアイコンでは、VS Codeの設定を同期させることができます。
現在、MicrosoftアカウントとGitHubでのログインに対応しています。
該当のアカウントと連携することで、設定とプラグインを同期させ、他の環境でも同じ環境の構築が可能になります。

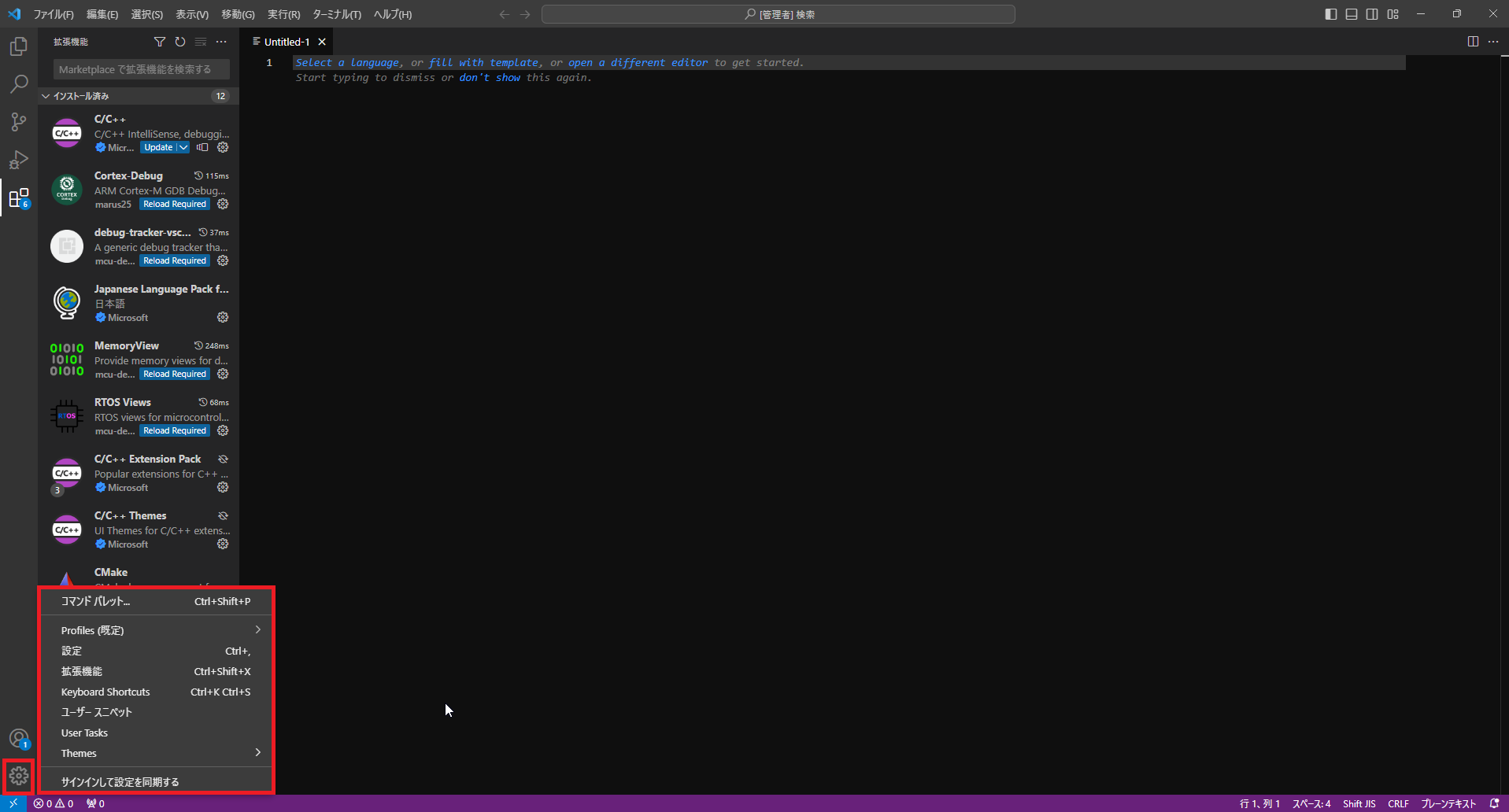
Visual Studio Codeの左ペインの一番下には、システムんも設定などが入っています
ここでは、VS Codeの細かい設定や、テーマの設定、ユーザスニペットの設定ができます。
まとめ
今回は、Visual Studio CodeをWindows11にインストールしてみました。
エディタなんてプログラマじゃないと必要ないんじゃないか?と思っている方もいらっしゃいますが、インフラ系でもサーバログを並べたり、Powershellのスクリプトを作成・保守したりする際にメモ帳以外のエディタがあるととても便利なので、Visual Studio Codeがあるととても良いかと思います。
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。
willserverのnoteも開設したのでフォローお願いします。




コメント