今回は、Windows11にDrawioのデスクトップ版をインストールしてみます。
期待する目標
本記事で期待する目標は以下の通りです。
- Windows11にDrawioをインストールできる
- Draw ioで図を作成する
前提条件
今回使用する環境は以下の通りです。
- OS : Windows11
- CPU : 2c4t
- MEM : 8GB
- DISK : 256GB
Draw ioの種類について
昨年、Drawio desktopをインストールした際にも説明しましたが、現在は様々なOSにも対応しており、Windowsだけでなく、LinuxやChromeOSもサポートしています。
- ブラウザ版
- Chrome拡張機能版
- デスクトップ版
- Windows インストーラー版
- Windows nonインストーラー版
- macOS版
- Linux版(deb、snap、rpm)
2022/05/12時点で18.0.1がリリースされています。
1年で4版ほど更新がされています。
その間にクロスプラットフォーム開発がされ、現在はOSの垣根なくネイティブアプリケーションとして実行できます。
Drawioインストール
前回はインストールすると言っておきながら、nonインストール版をインストールしましたが、今回はインストーラ版をダウンロードしてインストールします。

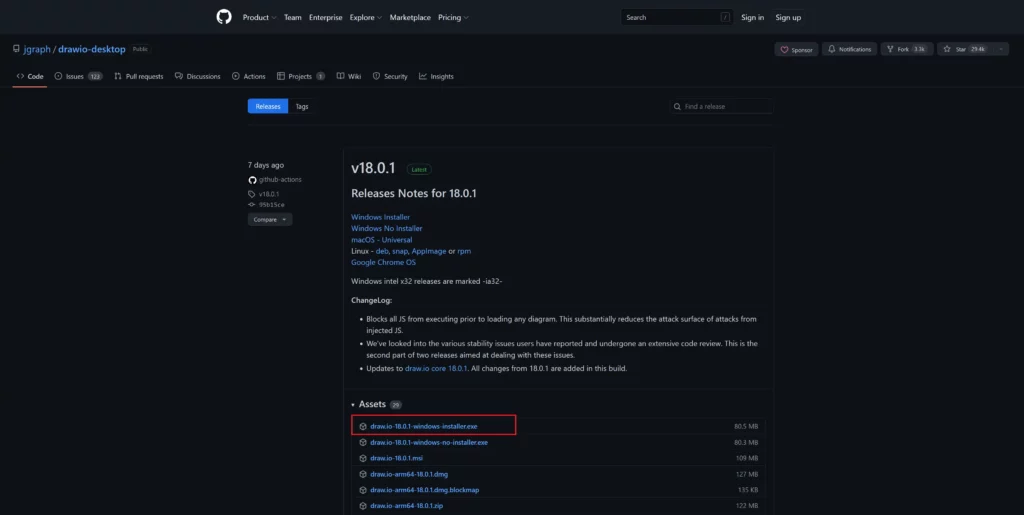
GitHubのプロジェクトページより、インストールする環境に合わせたファイルをダウンロードします。
Windowsでインストーラの場合は、[draw.io-18.0.1-windows-installer.exe]または、[draw.io-18.0.1.msi]をダウンロードします。

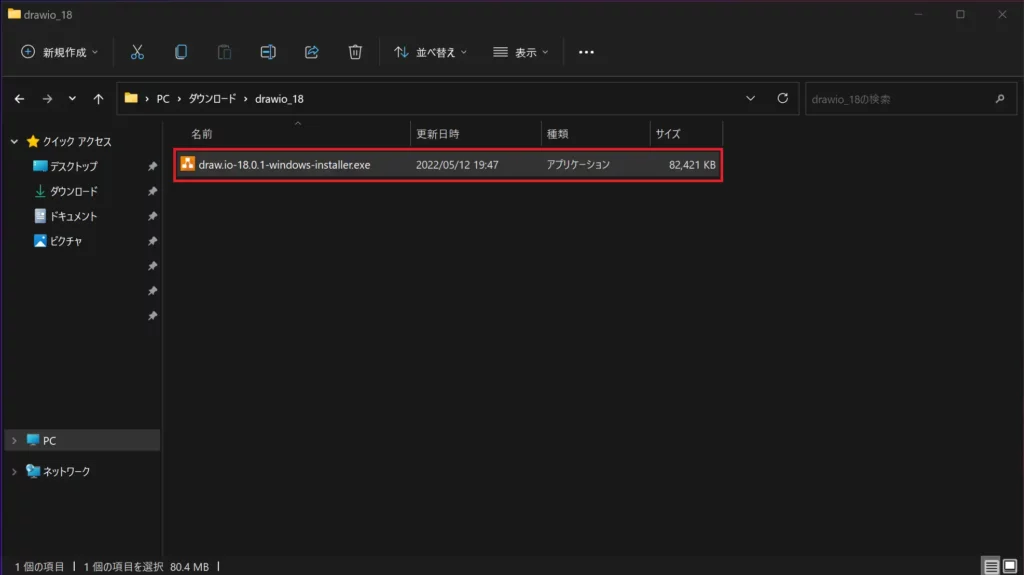
Drawioのインストーラをダウンロードしたら、インストーラを実行します。

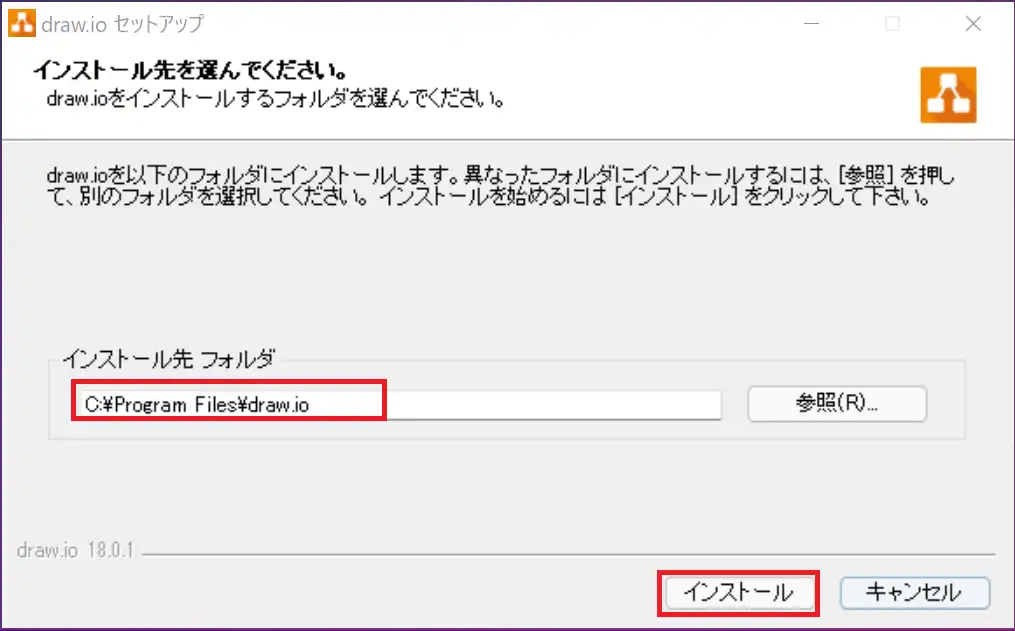
[インストール先を選んでください。]より、任意のインストール先フォルダを選択します。
今回はデフォルトのパスにインストールします。
設定が完了したら[インストール]を選択します。

インストールが開始されるため、完了するまで待機します。

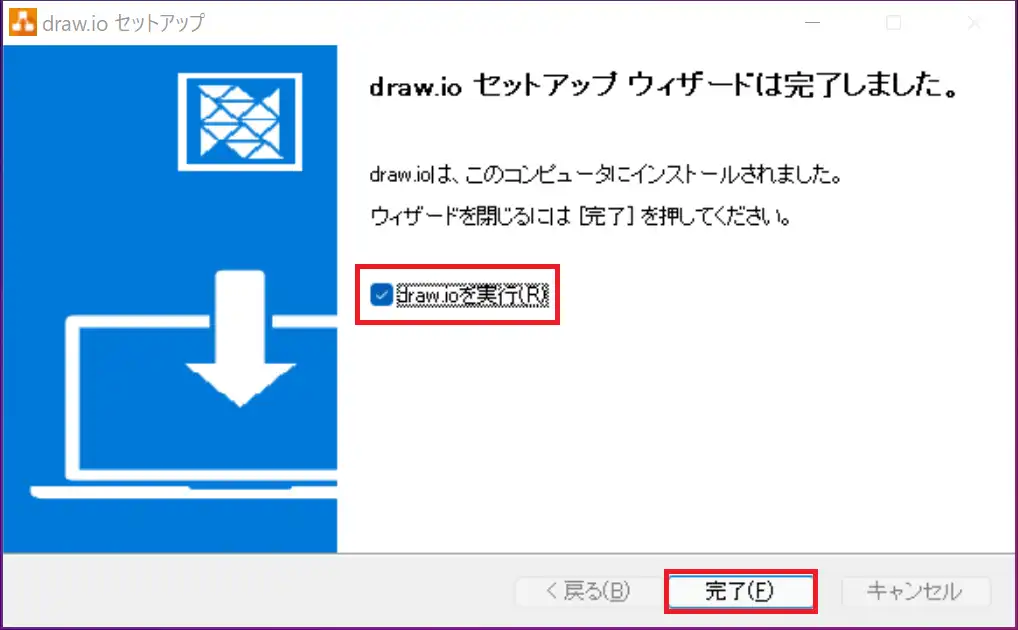
[draw.io セットアップウィザードは完了しました。]より、必要に応じて[draw.ioを実行]のチェックを外して、[完了]を選択します。
以上でDrawioのインストールは完了です。
Drawio起動

インストールの完了後、drawioを起動します。
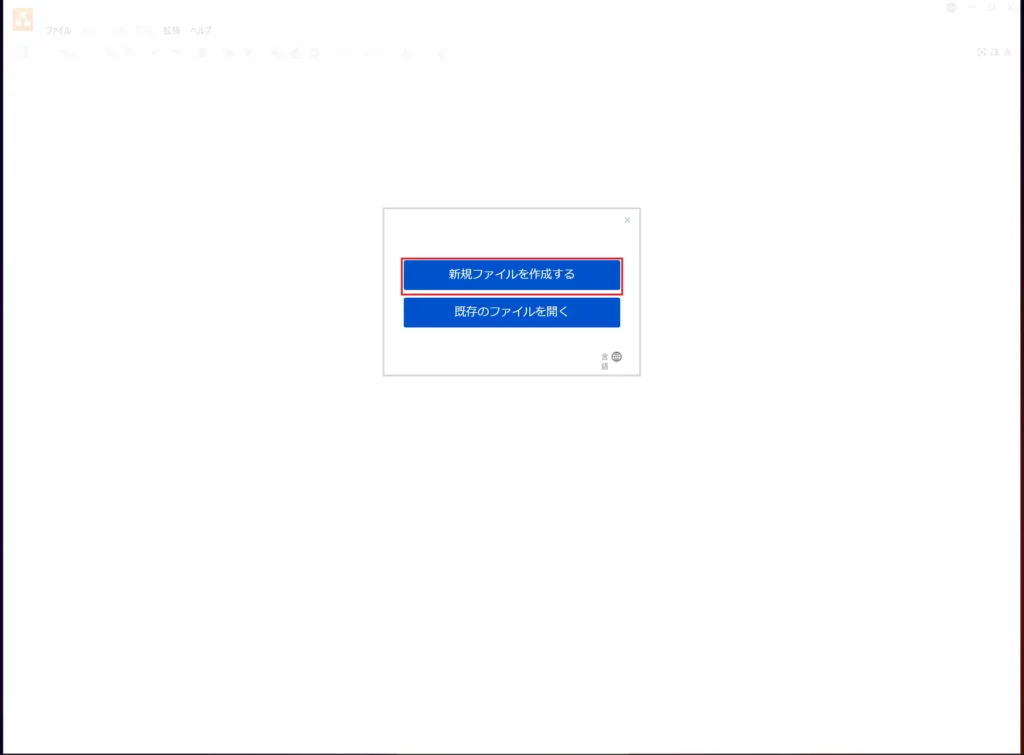
起動すると、新規ファイルを作成する、既存のファイルを開くが選択できるため、[新規ファイルを作成する]を選択します。

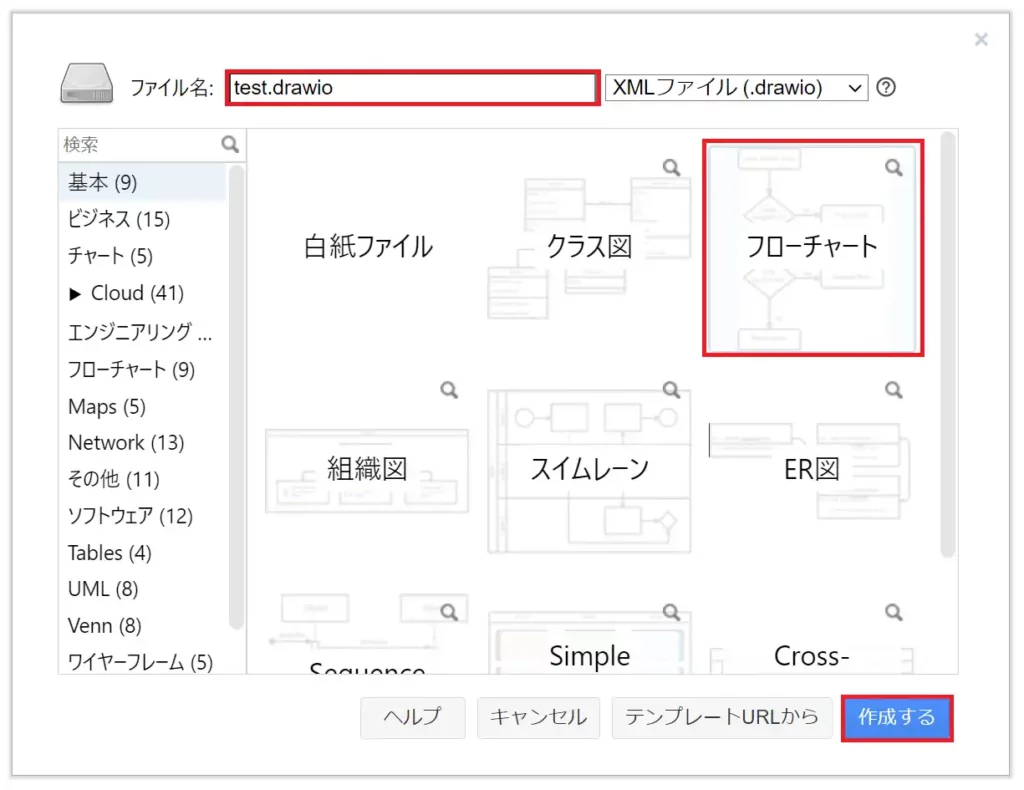
新規ファイルの作成を選択すると、ファイル名の設定とデフォルトテンプレート選択画面が表示されます。
ファイル名については、任意のファイル名を入力してください。
drawioのデフォルトの拡張子は[.drawio]となります。
テンプレートは用途によって標準的な図が配置されます。
今回は[フローチャート]を選択しました。
設定が完了したら[作成する]を選択します。

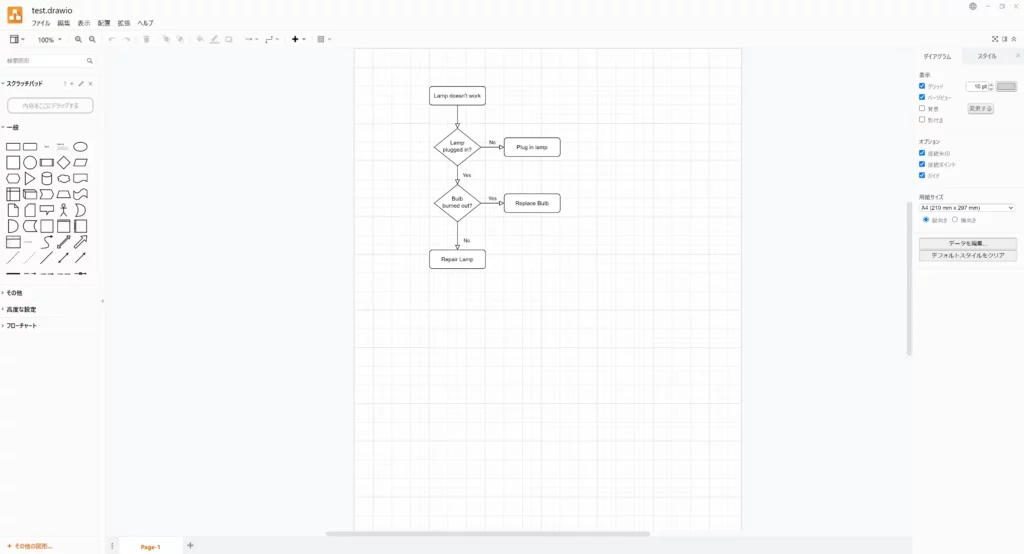
フローチャートを選択すると、フローチャートのサンプルが表示されます。
ここから、自由にフローチャートを書いていきます。
まとめ
今回は、1年ぶりにdrawioをインストールしました。
前回はWindowsOSのみの対応でしたが、ここ1年でクロスプラットフォーム対応になりました。
ブラウザだと環境を問わずに実行できて非常に良い反面、ブラウザは誤って消してしまう可能性が大きいので独立したアプリケーションとして利用したい感はありました。
Linuxだとそれが実現できませんでしたが、このバージョンではOSを問わずに独立したアプリケーションとして実行できるようになったのは非常に大きいと思います。
おまけ
本ブログではVMwareやWindows、Linuxのインストール手順等も公開しております。
インフラエンジニアとして有益な記事や無益なコンテンツも作成しておりますので、通勤時間や休憩時間、休日のスキマ時間等に合わせて読んでいただけると幸いです。
また、Youtubeで解説動画も鋭意作成中です。本ブログで記事にしているものも動画にしようと思っておりますので、よろしくお願いいたします。
willserverのnoteも開設したのでフォローお願いします。




コメント